UX.UI 포트폴리오
Figma - 마스크 사용으로 불필요한 부분 잘라내기
감잔디
2024. 7. 2. 23:07
오늘 수업에서 배웠던 내용 중 복습하면 좋을 것 같은 부분이 있었다.
바로 마스크 사용!
프레임 내부에 도형을 넣었을 때 프레임을 벗어나는 부분은 잘려서 나오는데
프레임 말고 마스크를 활용해서도 유사한 기능을 구현할 수 있다.

어떤 걸 만들어볼까.. 하면서 휴대폰 바탕화면을 둘러보았는데
앱 아이콘들은 정방형 상자에 쏙 들어차 있는 경우가 많았다.
이중에서 오늘 실습 복습해보기 좋아 보이는 것은 지도 아이콘 같아서
지도 아이콘을 똑같이 만들어보려고 한다.

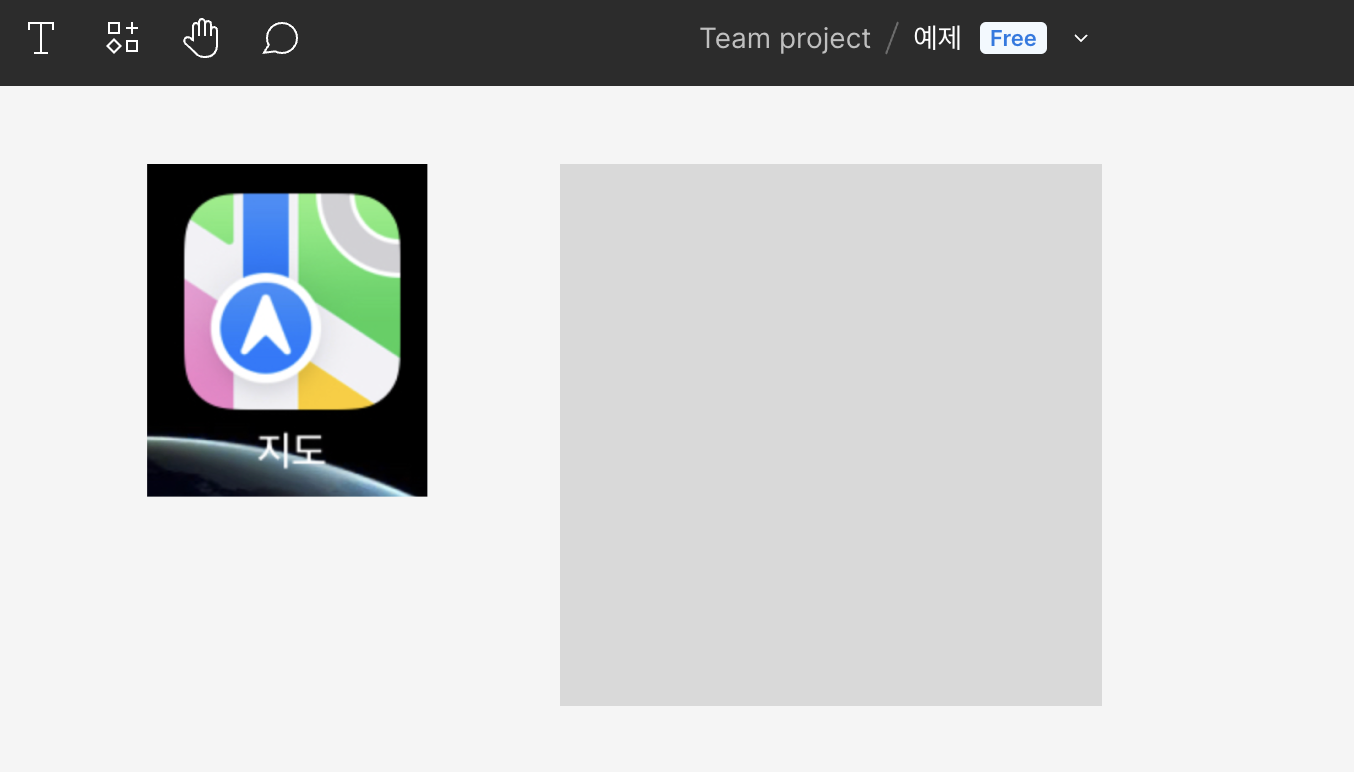
틀 잡기
좌측에 레퍼런스 이미지를 위치시켜 놓고 기본 정방형 도형을 만들어주었다.

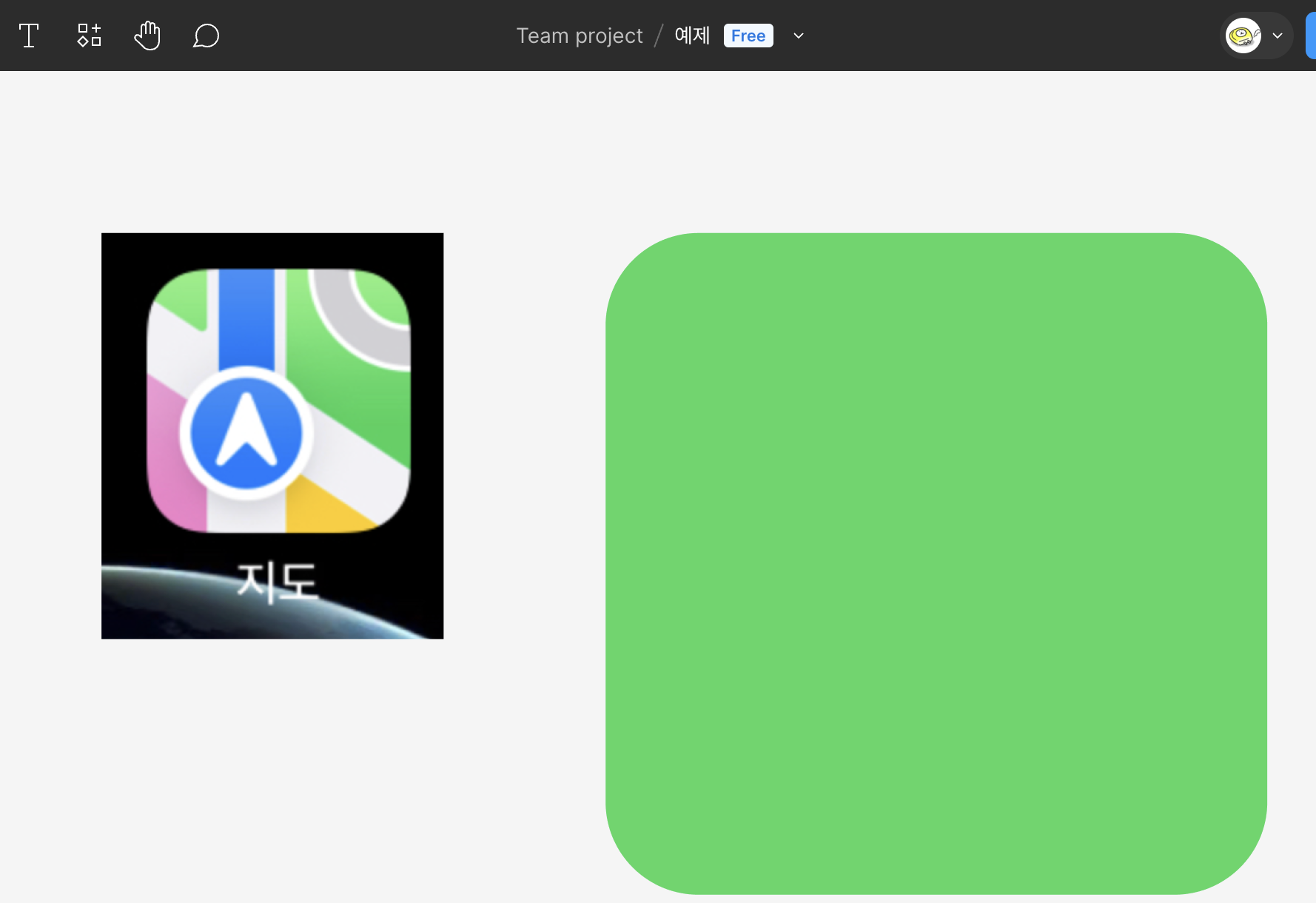
R값을 45정도로 지정해주고, 가장 범위가 넓어보이는 녹색을 배경색으로 지정해주었다.
자세히 보면 그라데이션 효과도 보이는 것 같은데 간단하게 할 것이므로 우선은 모양만 신경써보기로 했다.

대강 비슷한 느낌으로 만들어 주고..

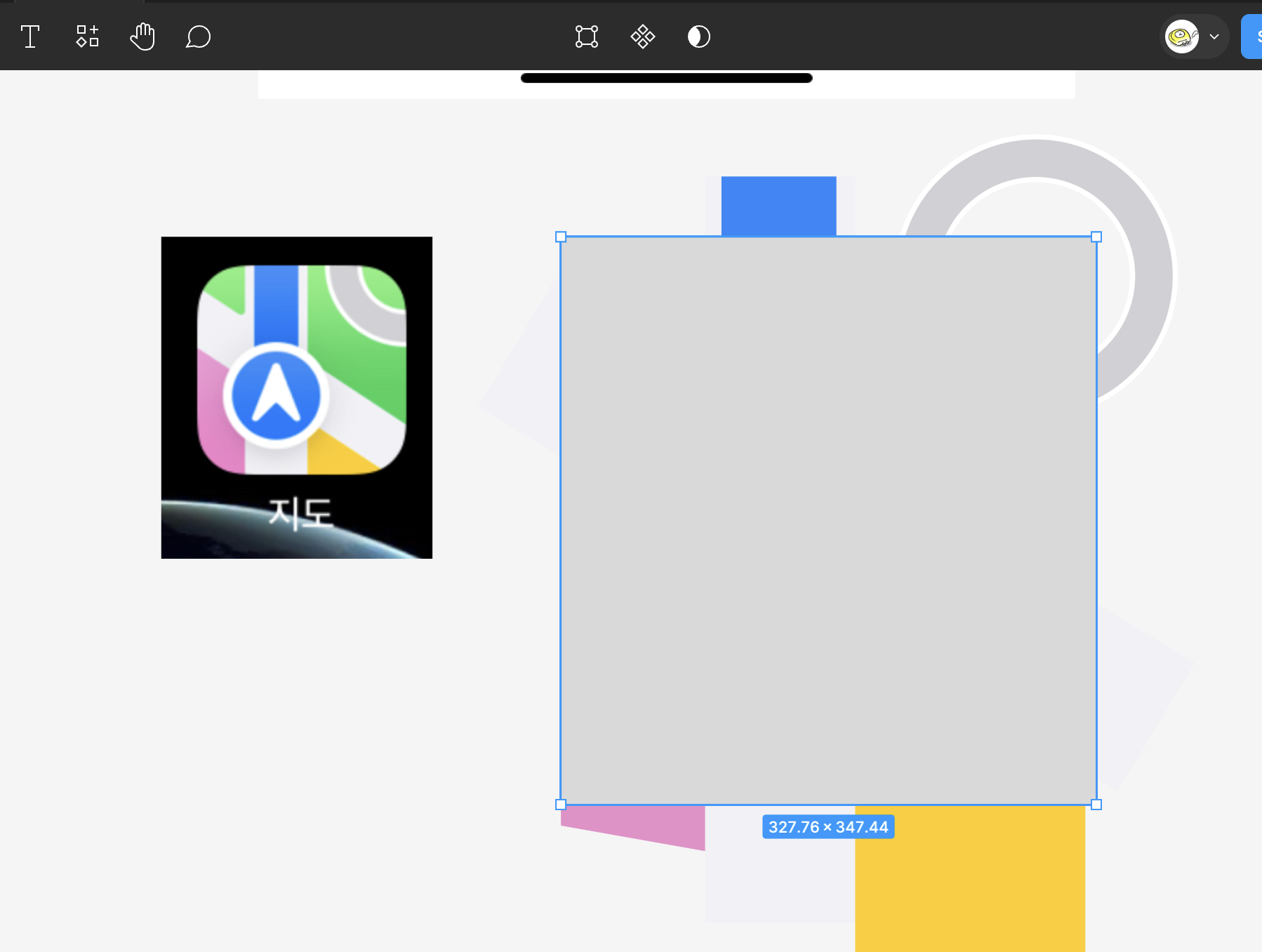
마스킹을 원하는 범위에 맞춰 도형을 하나 그려준다.

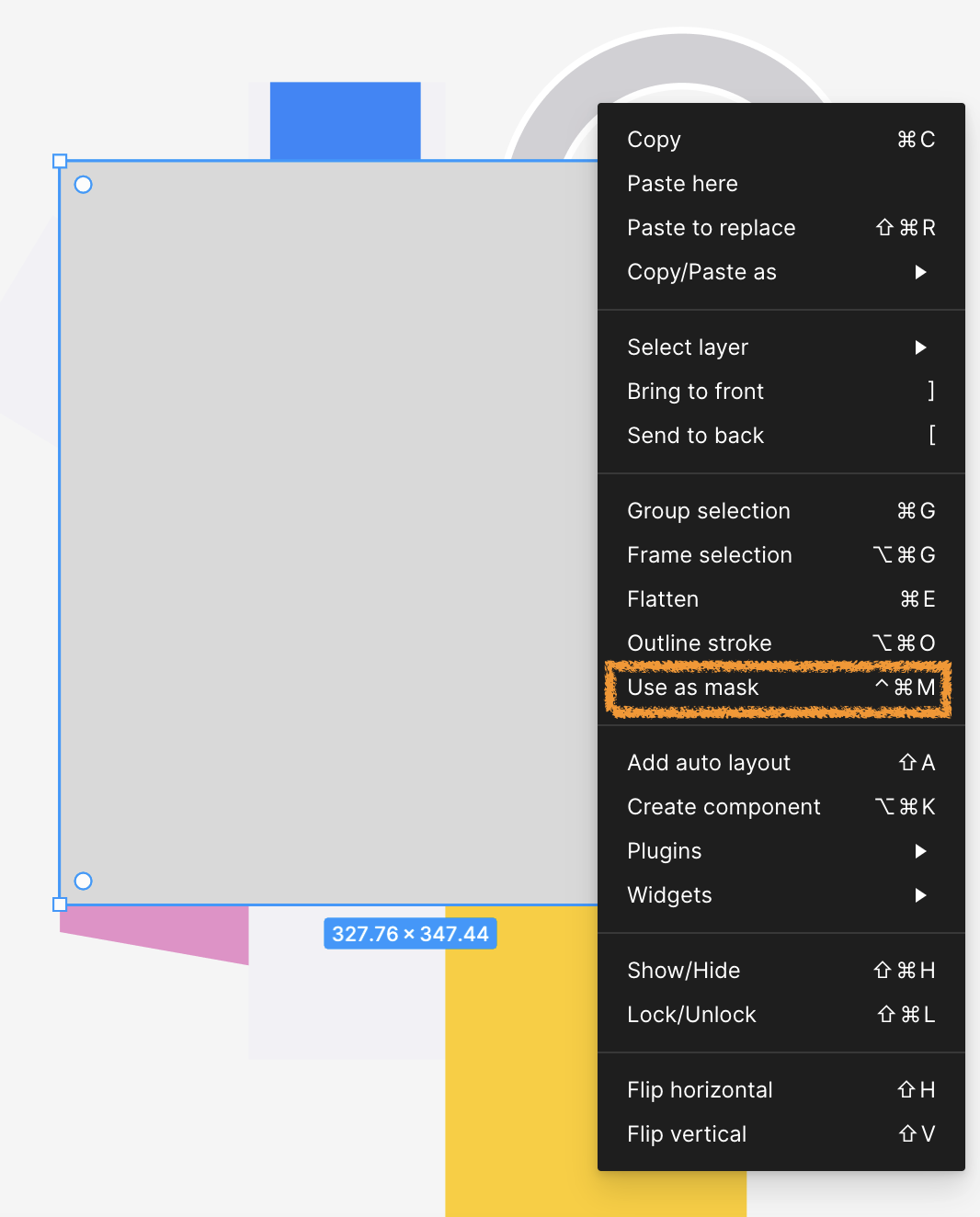
마우스 우클릭 -> use as mask 선택

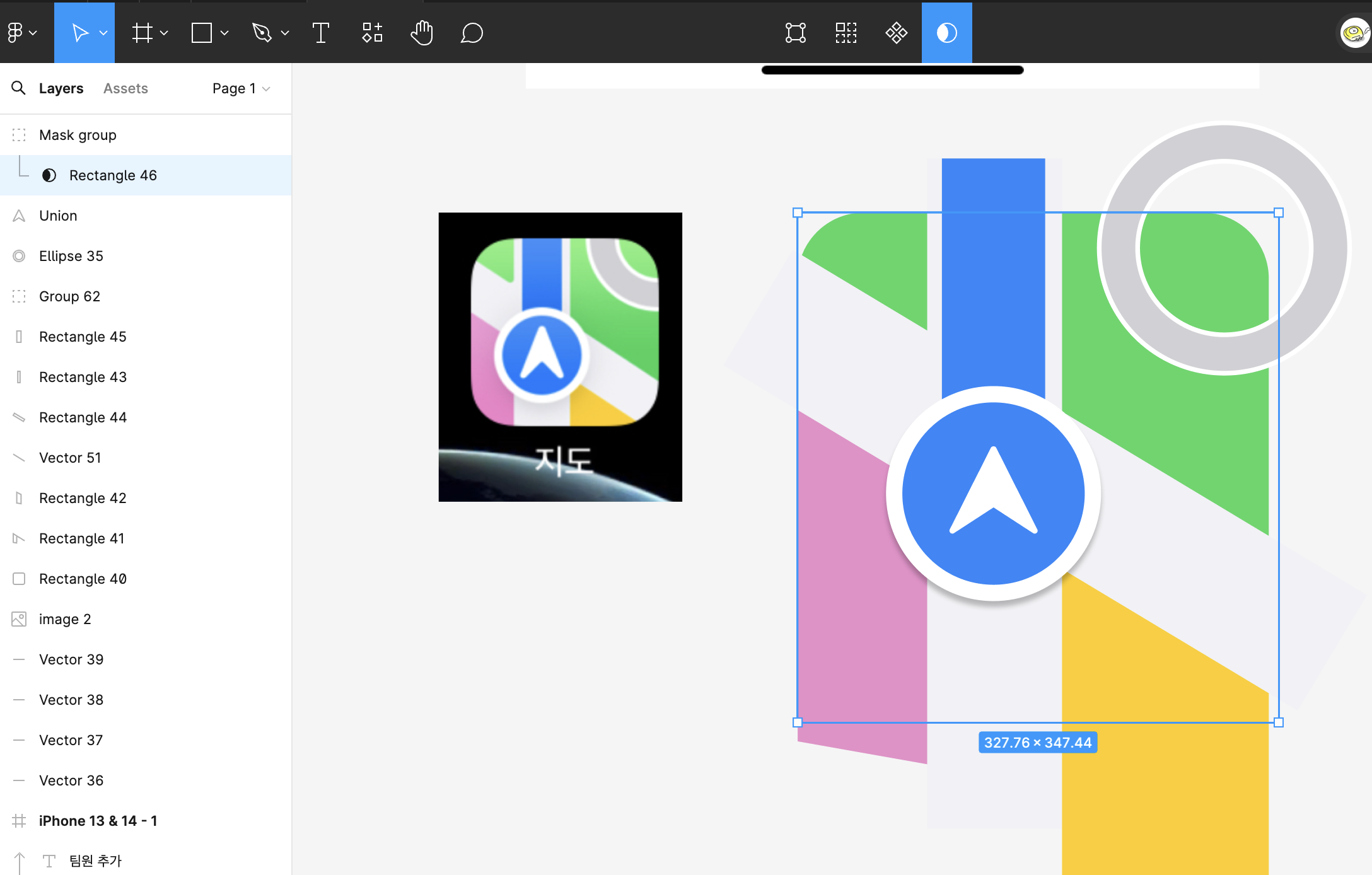
그럼 도형이 투명하게 바뀌면서 왼쪽에 Layers탭에 mask group이 생긴다.

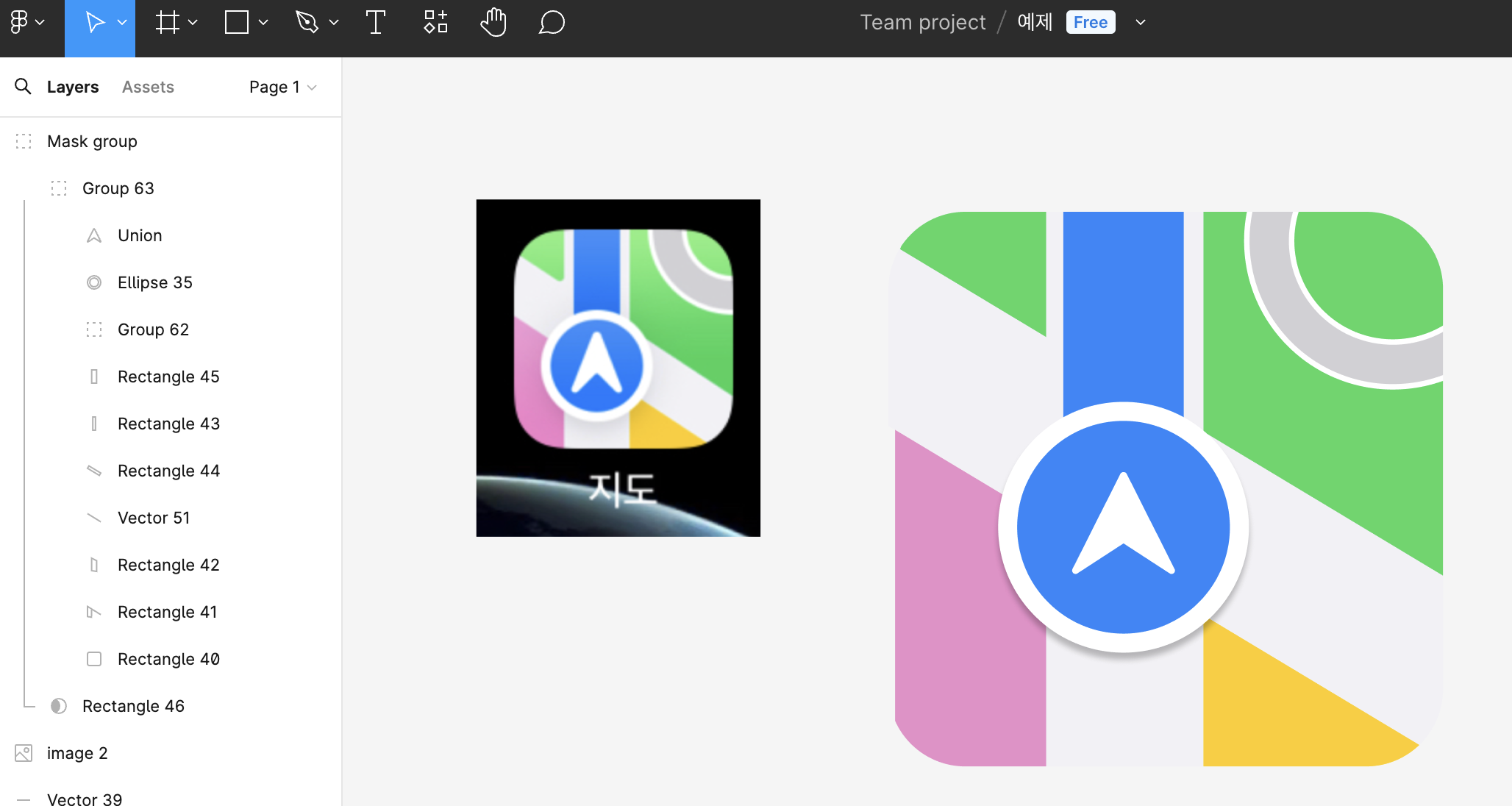
만들어둔 도형을 몽땅 마스크 그룹으로 쏙 넣어주면 끝!
나는 드래그 -> 그룹화 하여 그룹화된 도형들을 마스크 그룹으로 넣어주었다.

마스크 범위는 마스크 생성하면서 만들어진 Rectangle 46(임의 숫자)로 조정하면 되고
마스크에 R값도 부여할 수 있다.