UX.UI 포트폴리오 과정 7일차 - 프로토타입 제작하기
Actoin - 사용자의 행동
On tap(On click) 탭 or 클릭. 모바일은 탭, pc는 클릭
On drag 드래그(스와이프)
While hovering 커서가 올라가 있는 동안
While pressing 누르고 있는 동안
Key/Gamepad 키 설정
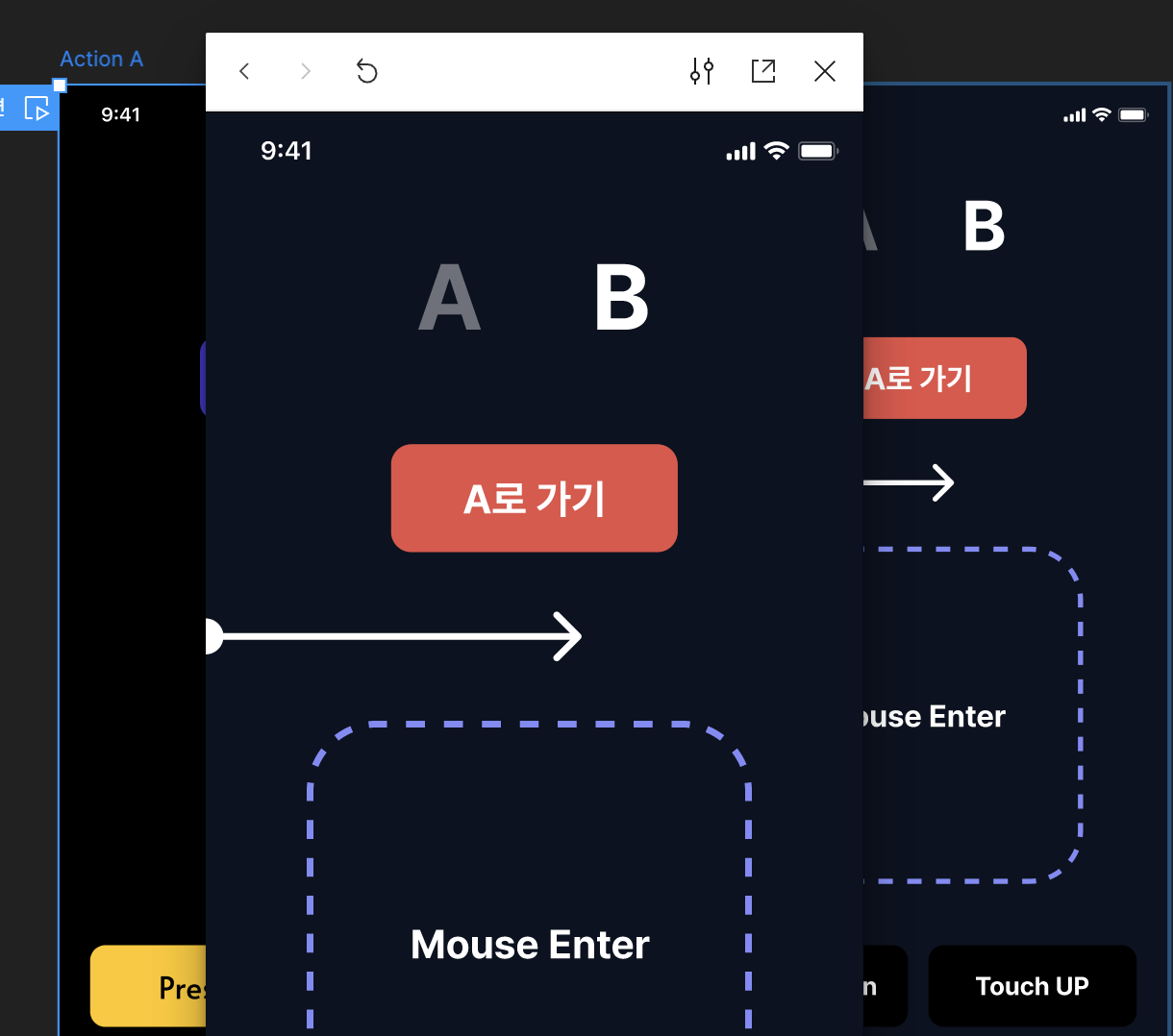
Mouse enter 마우스가 오브젝트에 들어왔을 때
Mouse leave 마우스가 오브젝트에서 떠날 때
Touch down 누를 때
Touch up 뗄 때
After delay 시간이 지난 후
프로토 타입을 제작할 때 가장 많이 사용한 Action은 On tap, On drag였다.
이를 통해 사용자가 모바일 앱에서 주로 하는 활동이 터치 또는 드래그라는 것을 알게 되었다.
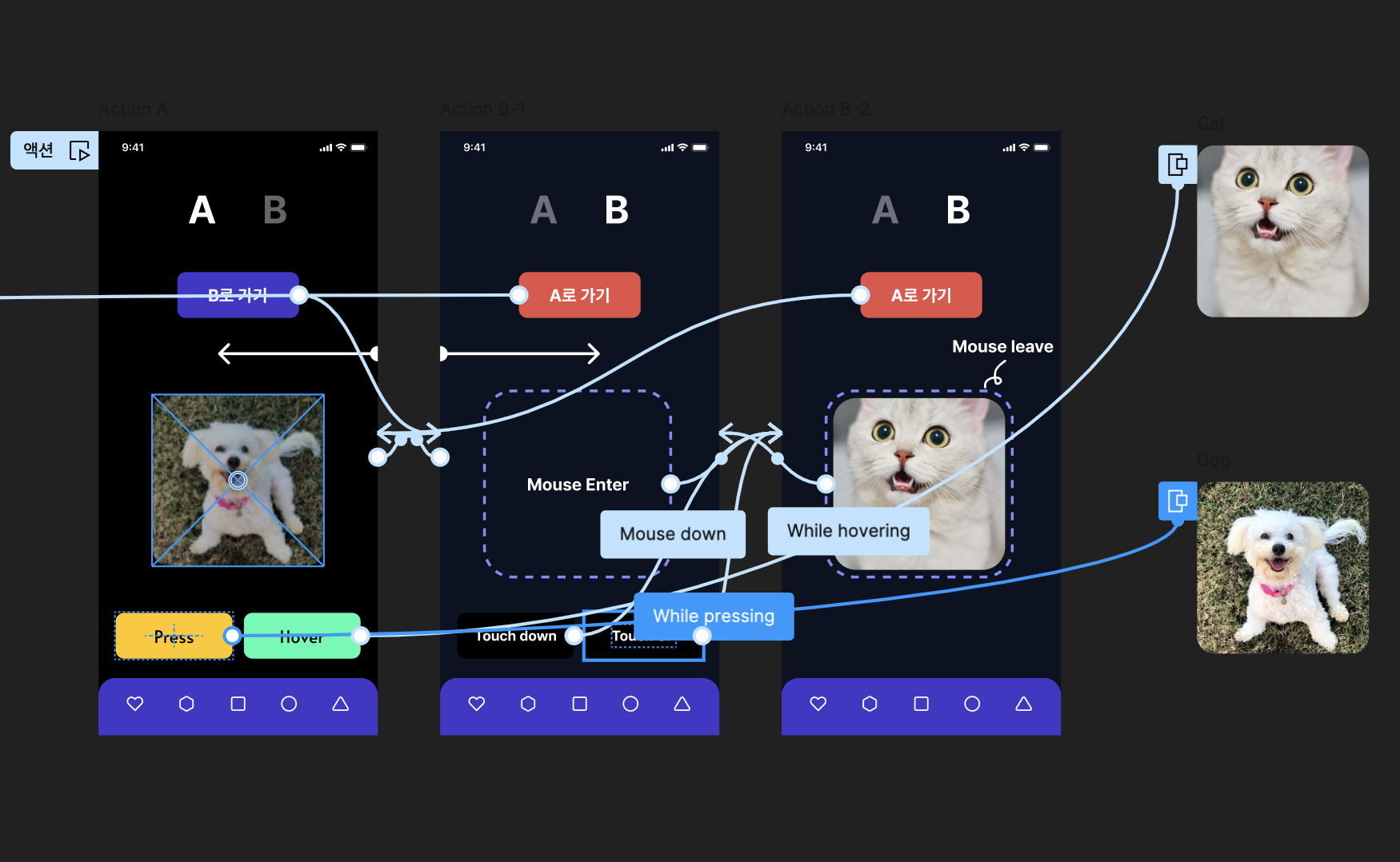
프로토 타입 제작 - Action 연습하기
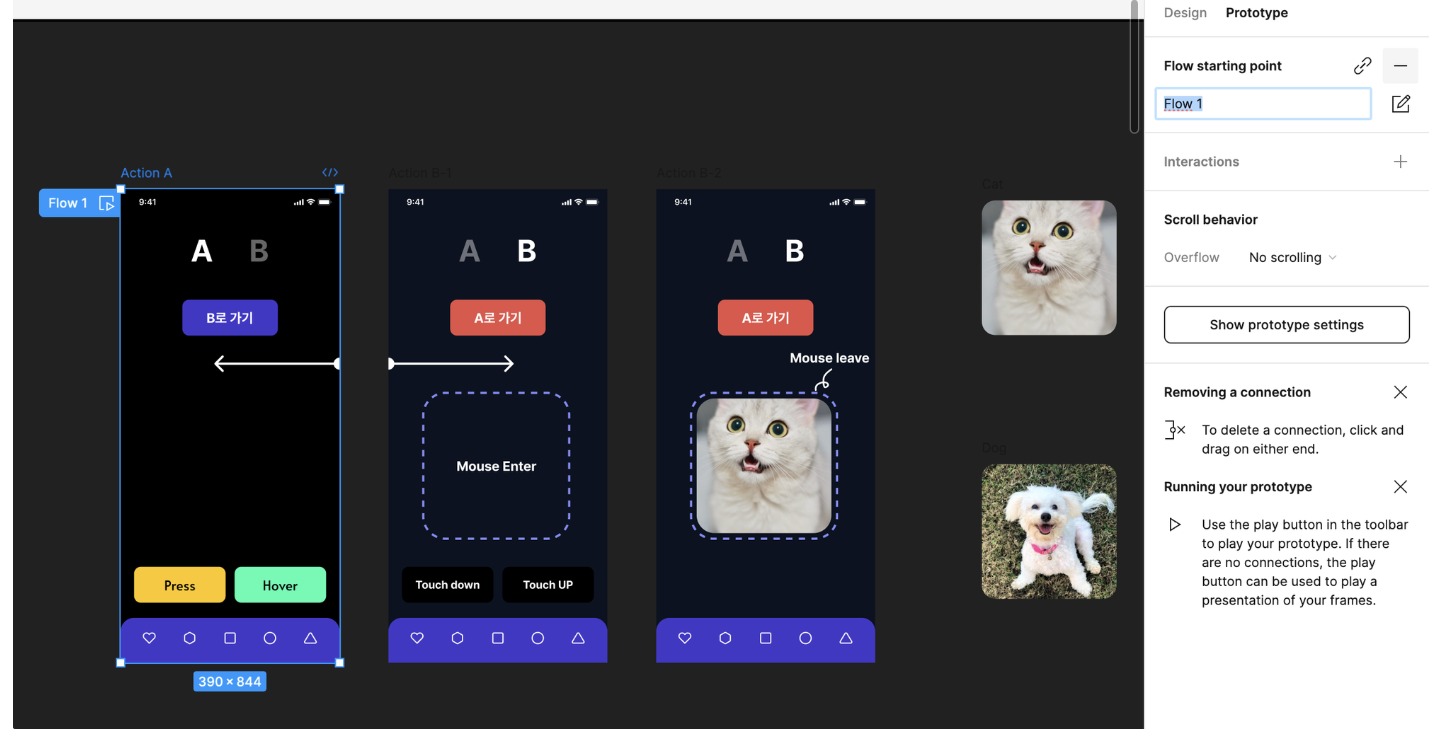
지금까지는 디자인 탭만 사용했는데 오늘은 프로토 타입 탭을 새롭게 사용해보았다.
프로토 타입을 제작하려면 먼저 가장 첫 화면이 될 프레임을 Flow starting point로 지정해주어야 한다.


첫번째 프레임 클릭 후 프로토타입 탭에서 Flow starting point 클릭해준다.
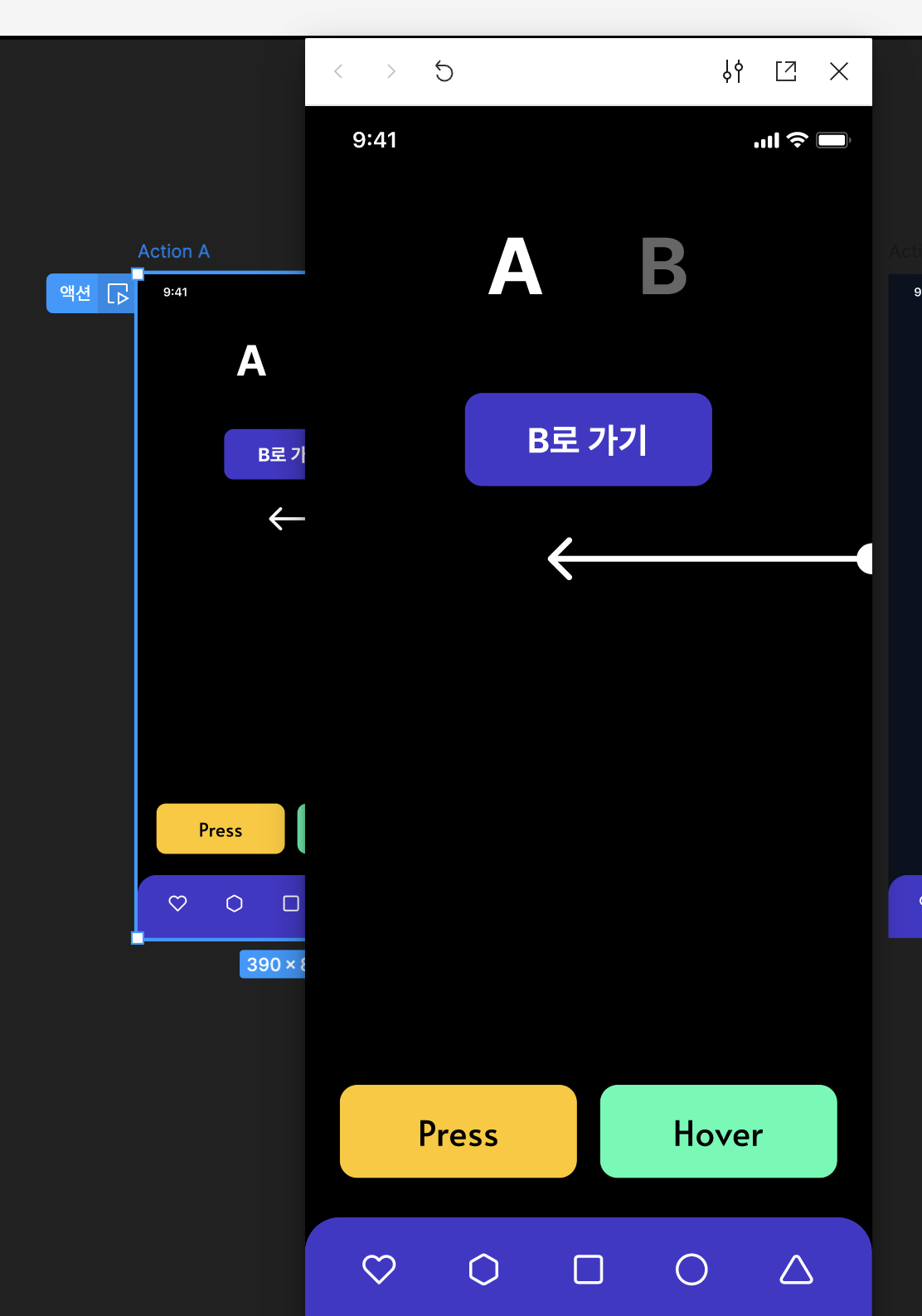
새로 생긴 파란 상자에서 재생 버튼을 누르면 뜨는 화면에서 프로토타입 곧바로 확인할 수 있다.

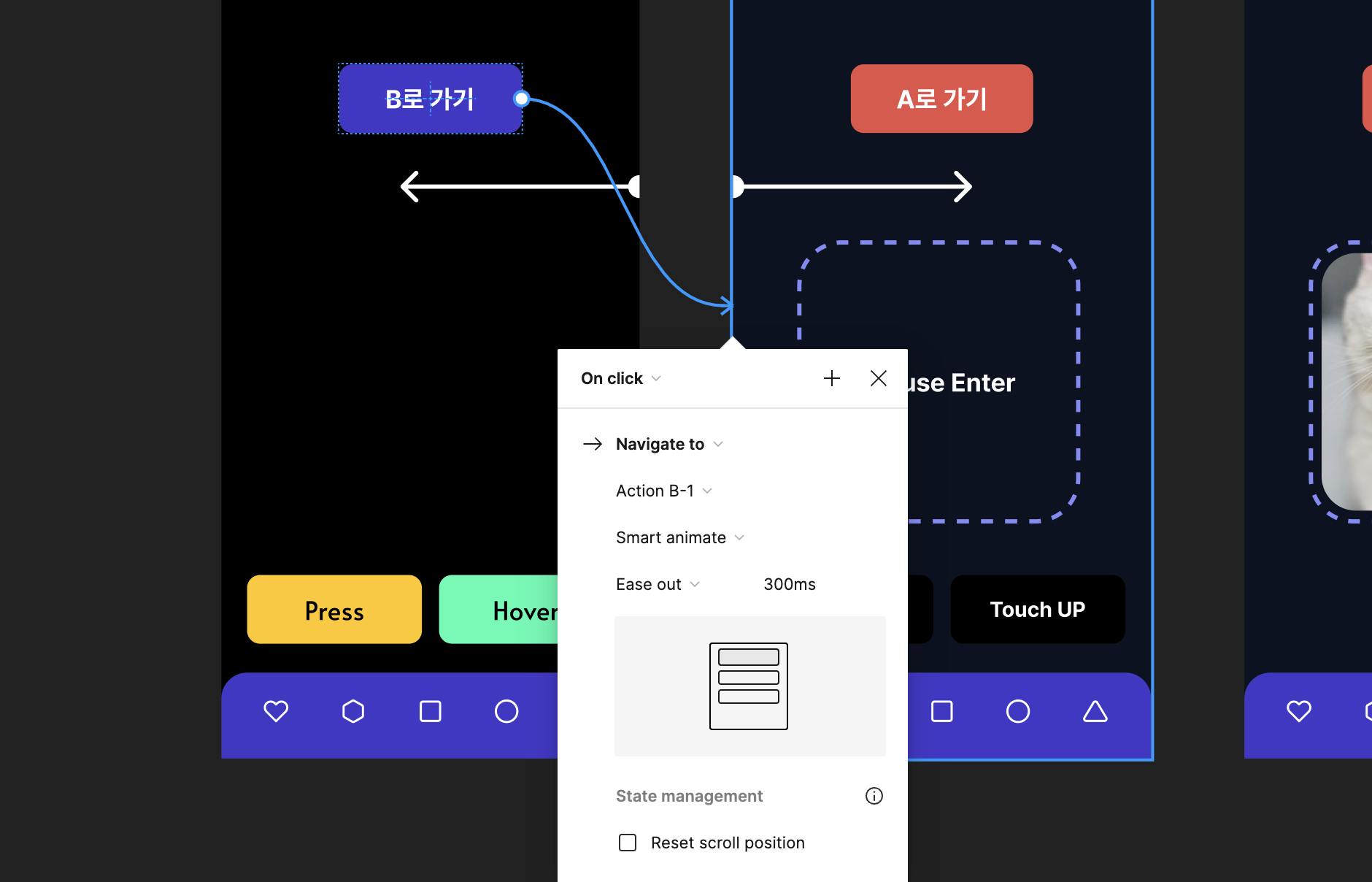
+가 활성화 될 때 요소와 연결해주고 Action과 그에 따른 반응을 지정해줄 수 있다.

on click, smart animate 선택
on click: 한 번 눌렀을 때
smart animate: 자연스럽게 전환되는 화면.
선택시 화면이 변화되는 느낌을 주는 것이 아니라 끊기는 느낌 없이 자연스럽게 변화한다.


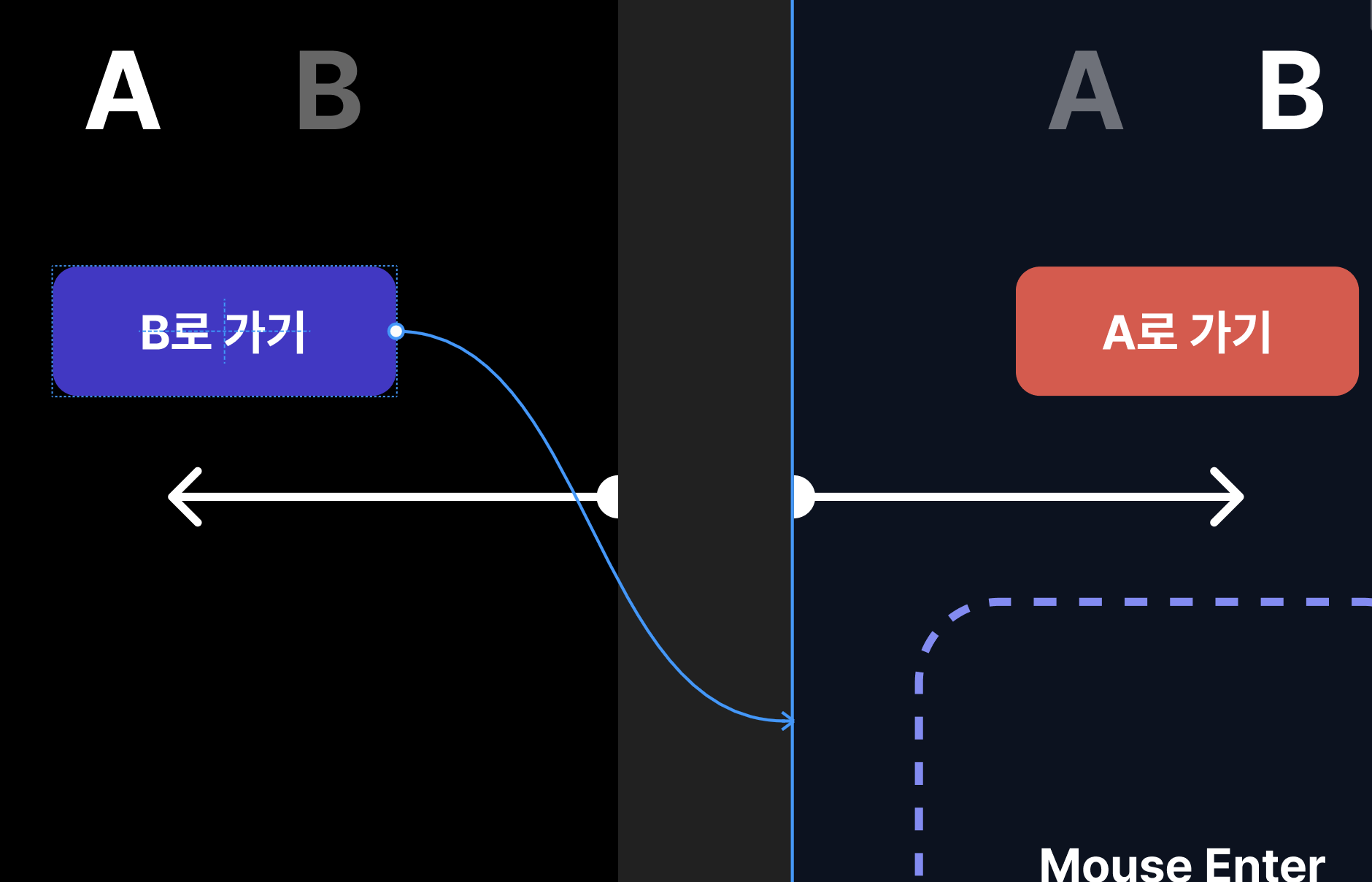
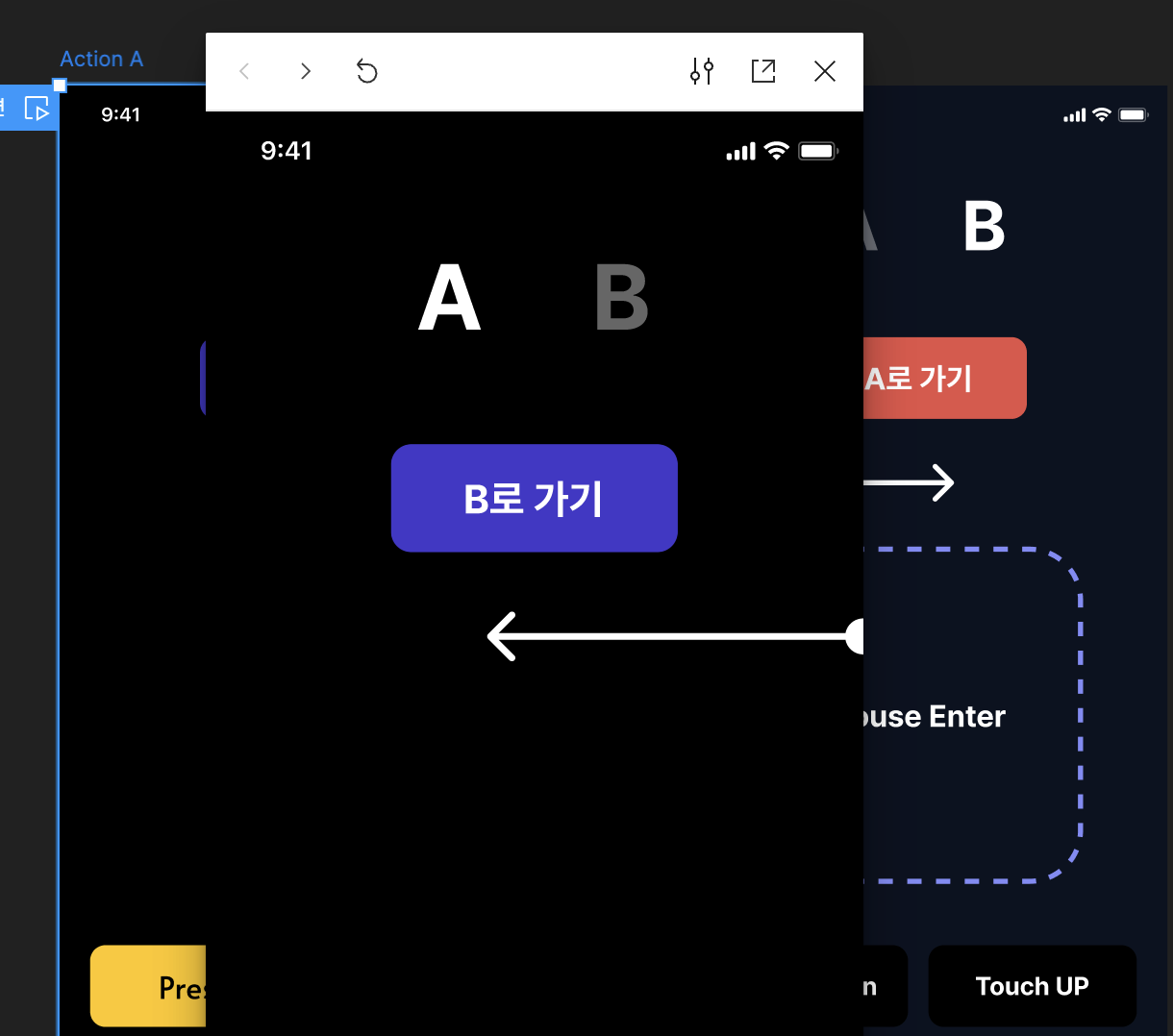
'B로 가기' 클릭시 B로 이동
'A로 가기' 클릭시 A로 이동

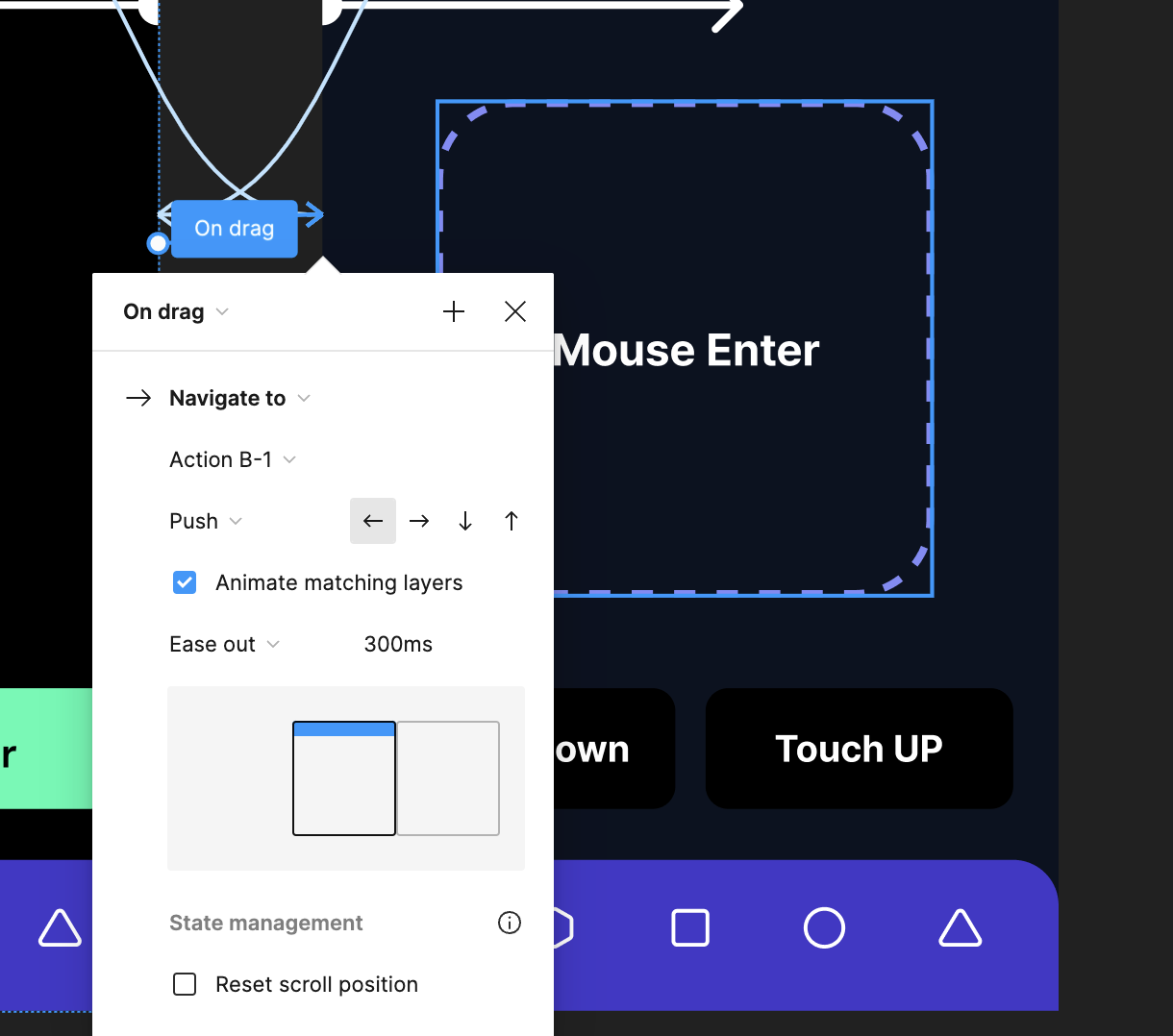
on drag, push, animate matching layers
드래그 할 때(on drag) 화면을 밀어내면서(push) Action B-1프레임으로 이동.
배경 변화 자연스럽게 설정(animate matching layers)

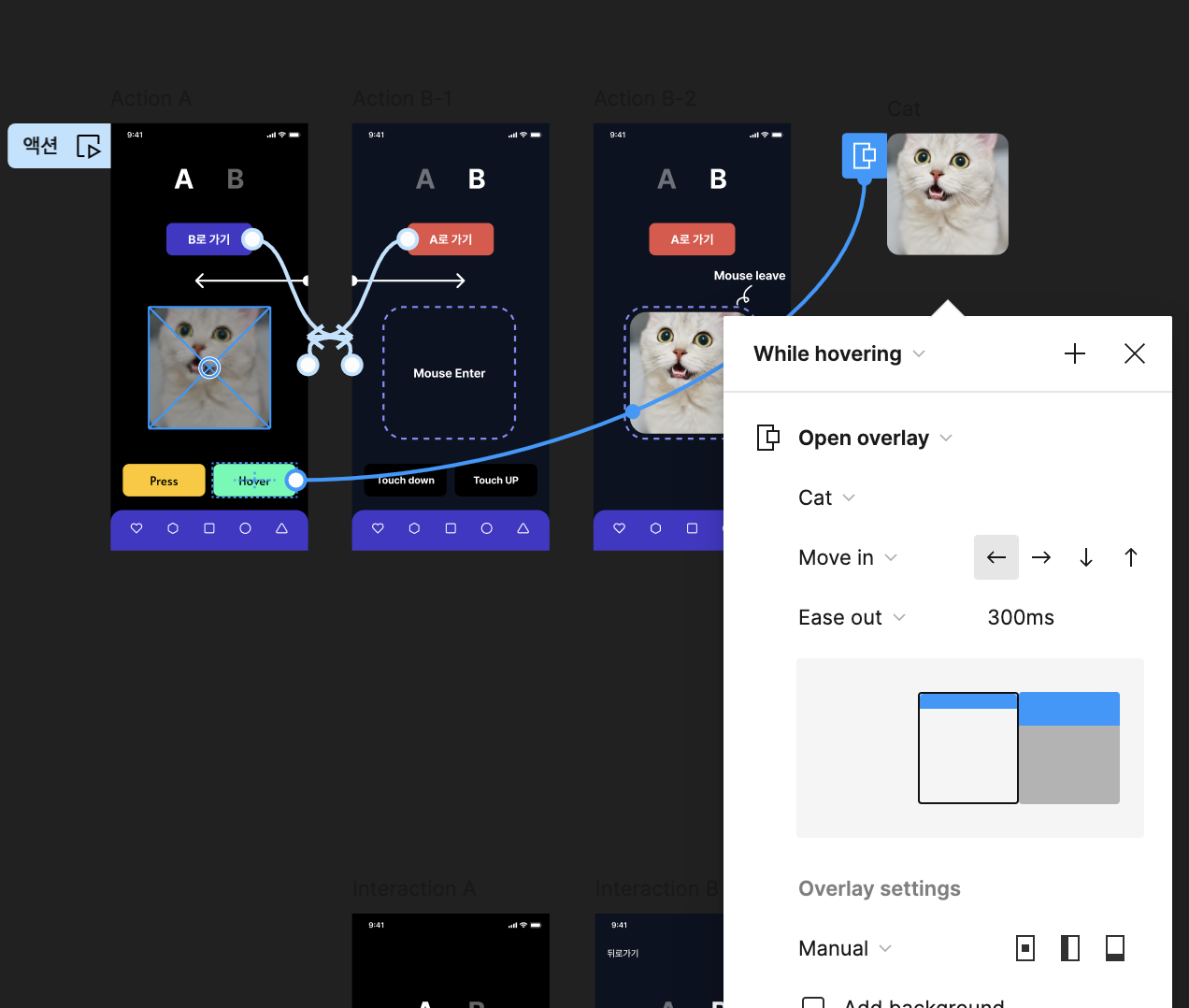
Hover 버튼 위에 마우스를 올려뒀을 때 고양이 사진이 나오도록 연결.
While hovering: 마우스를 올려둔 동안
Open overlay: 오버레이* 열기
Move in: 사진이 등장할 방향 설정
오버레이*: '덮어씌우다'라는 뜻

Press 버튼을 꾹 누르고 있을 때 강아지 사진이 나오도록 연결.
인터렉션 - 이동
None
Navigate to 지정된 프레임으로 이동
Change to 컴포넌트 전환 (배리언츠에서 사용)
Open overlay 오버레이 열기
Swqp overlay 오버레이 스왑(교체_
Close overlay 오버레이 닫기
Back 뒤로가기
Scroll to 같은 프레임 안에서 지정된 위치로 이동
Open link 링크 열기
인터렉션 중에서는 Navigate to와 Open overlay를 가장 많이 사용하였다.
Navigate to: 사용자가 버튼을 눌렀을 때 이동할 화면을 지정해줄 때 사용
Change to: 팝업이나 설정 탭 띄울 때 사용
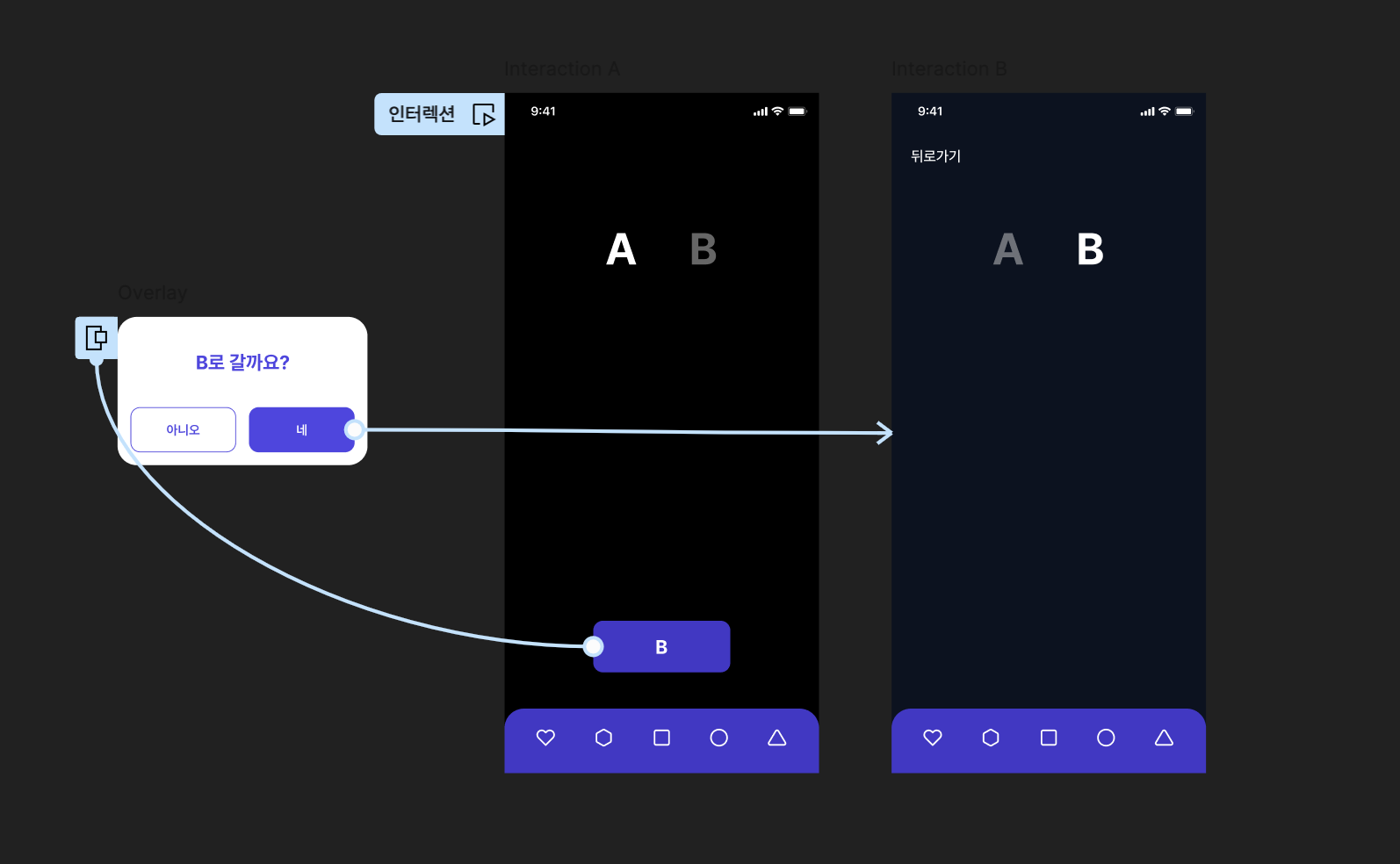
프로토 타입 제작 - 인터렉션 연습하기

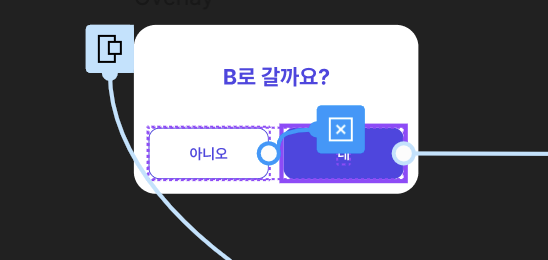
팝업창 떴을 때 행동 지정할 수 있다.
'네'를 누르면 B로 이동. On click, navigate to 선택

'아니오' 누르면 창에 머무르기. on click, close overlay
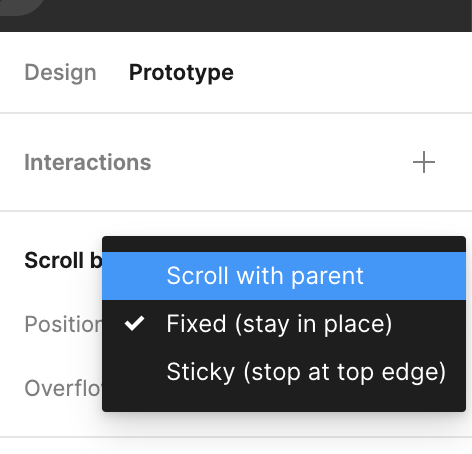
본격 실습

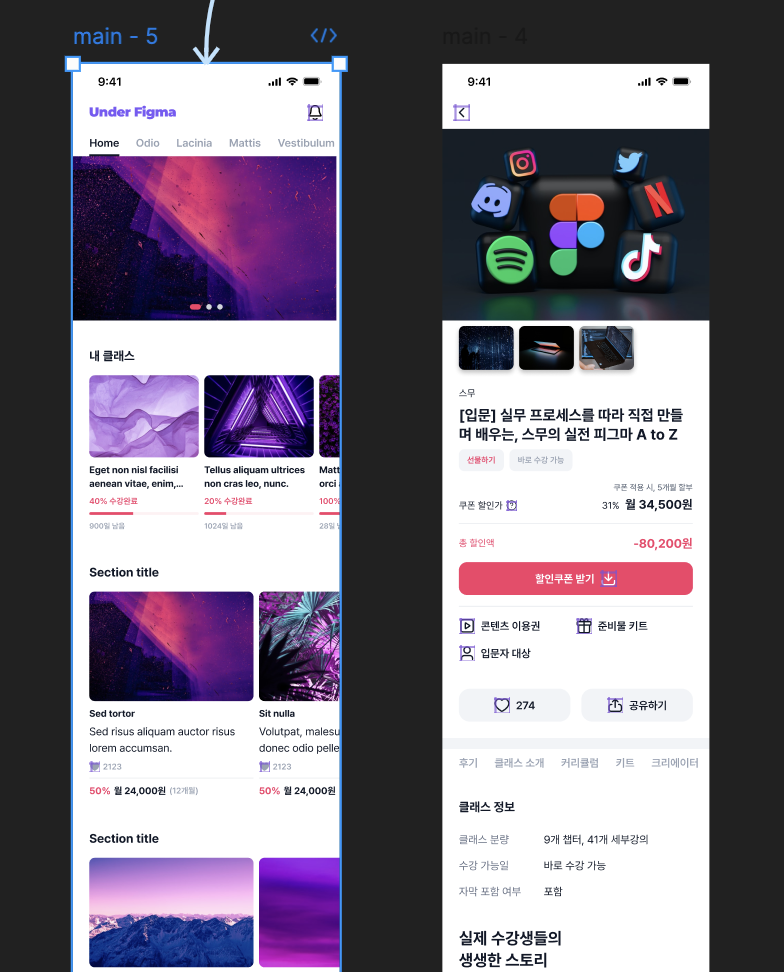
Scroll with parent 옵션 주면 스크롤 화면 구현 가능.

이렇게 긴 화면을 화면으로 확인시 스크롤 가능

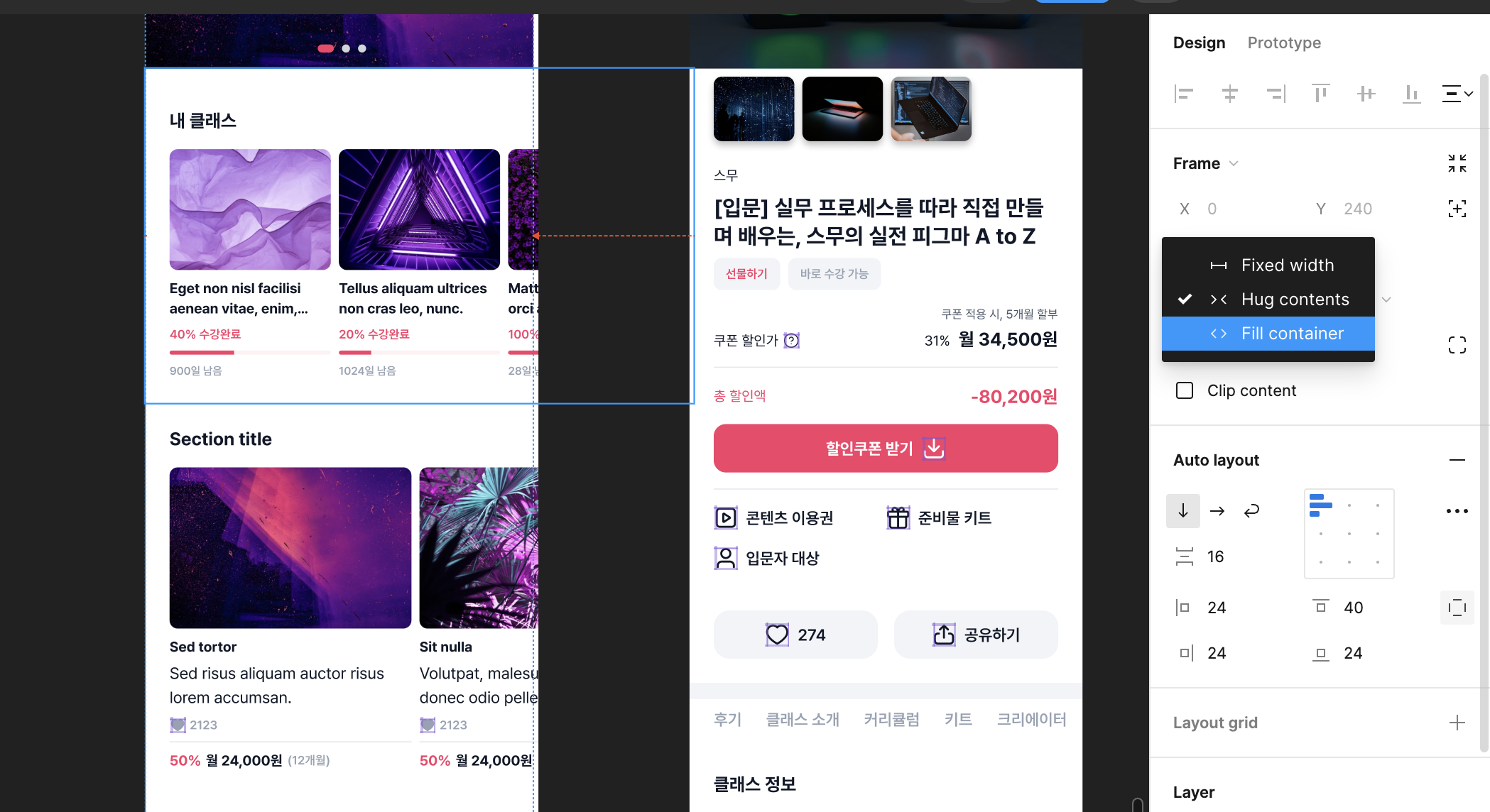
fill 옵션으로 변경해야 가로축으로 움직인다.
hug 옵션 선택시 움직이지 않음.
hug: 내 프레임만 신경씀. 부모 신경쓰지 않겠다. 내가 감싸안고 있는 자식만 안고 있겠다..
fill: 부모 컨테이너에 종속적으로 따라가겠다.
>> design에서 fill 선택시 protype에서 scroll선택했을 때 스크롤 가능.

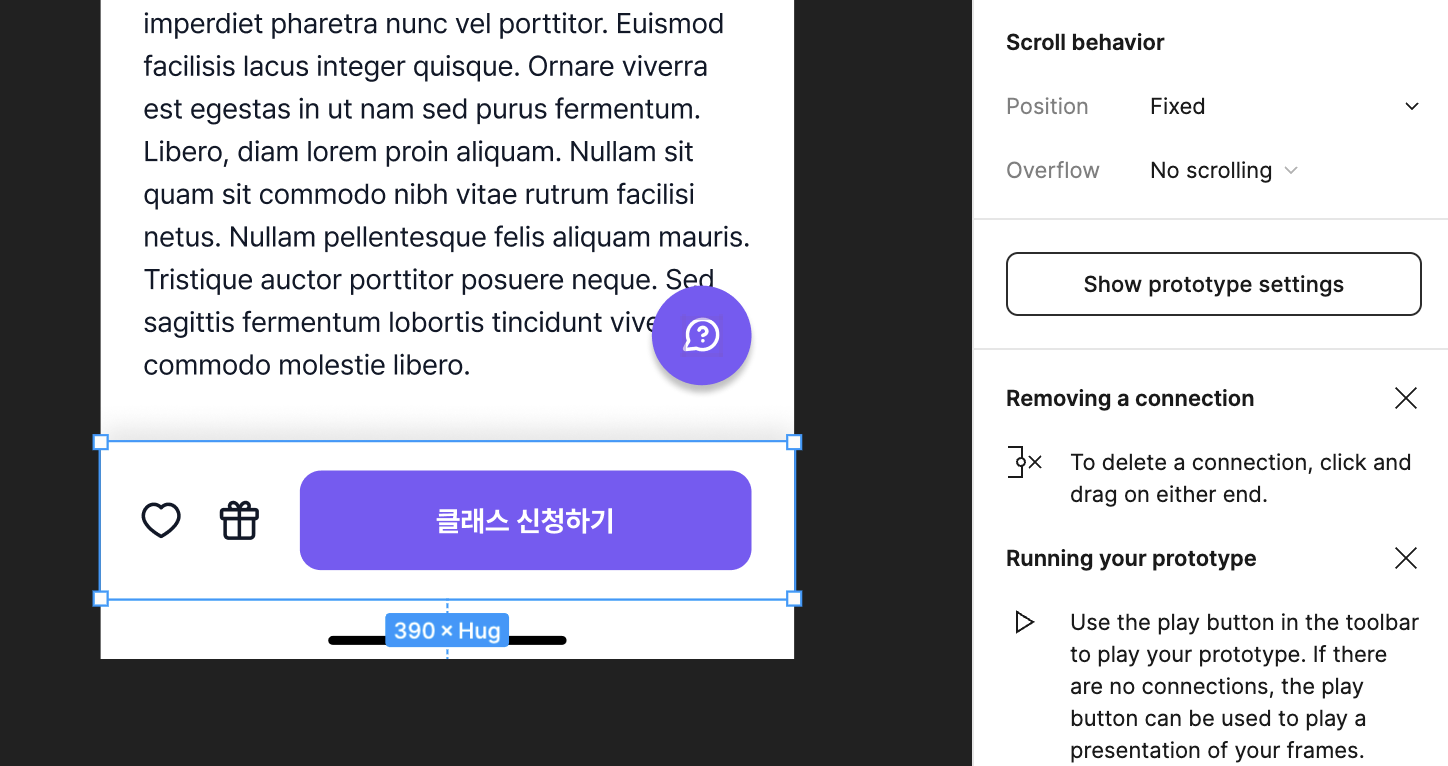
스크롤을 해도 화면에 고정되어야 하는 요소는 Fixed로 설정해준다.
스파오 앱 개선 프로토 타입 제작하기
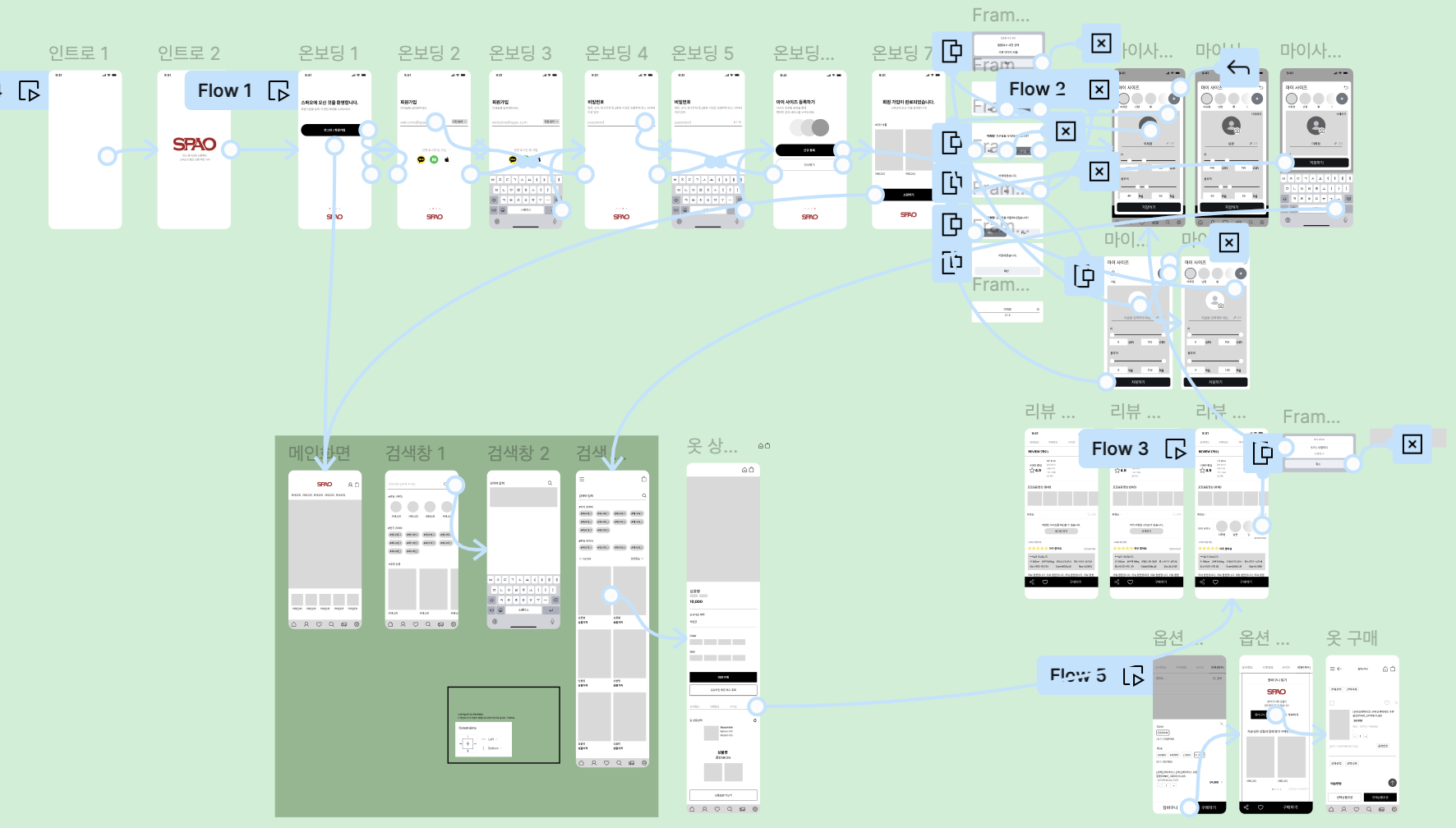
학습 내용을 바탕으로 우리가 개선할 앱의 프로토 타입을 제작하였다.
우선 와이어프레임을 만들어 준 뒤 만들어줘야 하므로 기존 와이어프레임을 좀 더 발전시켜서 만들었다.

처음부터 와이어프레임을 제작하기엔 시간이 너무 오래 걸리기도 하고
기존 앱을 개선하는 것이 목적이므로
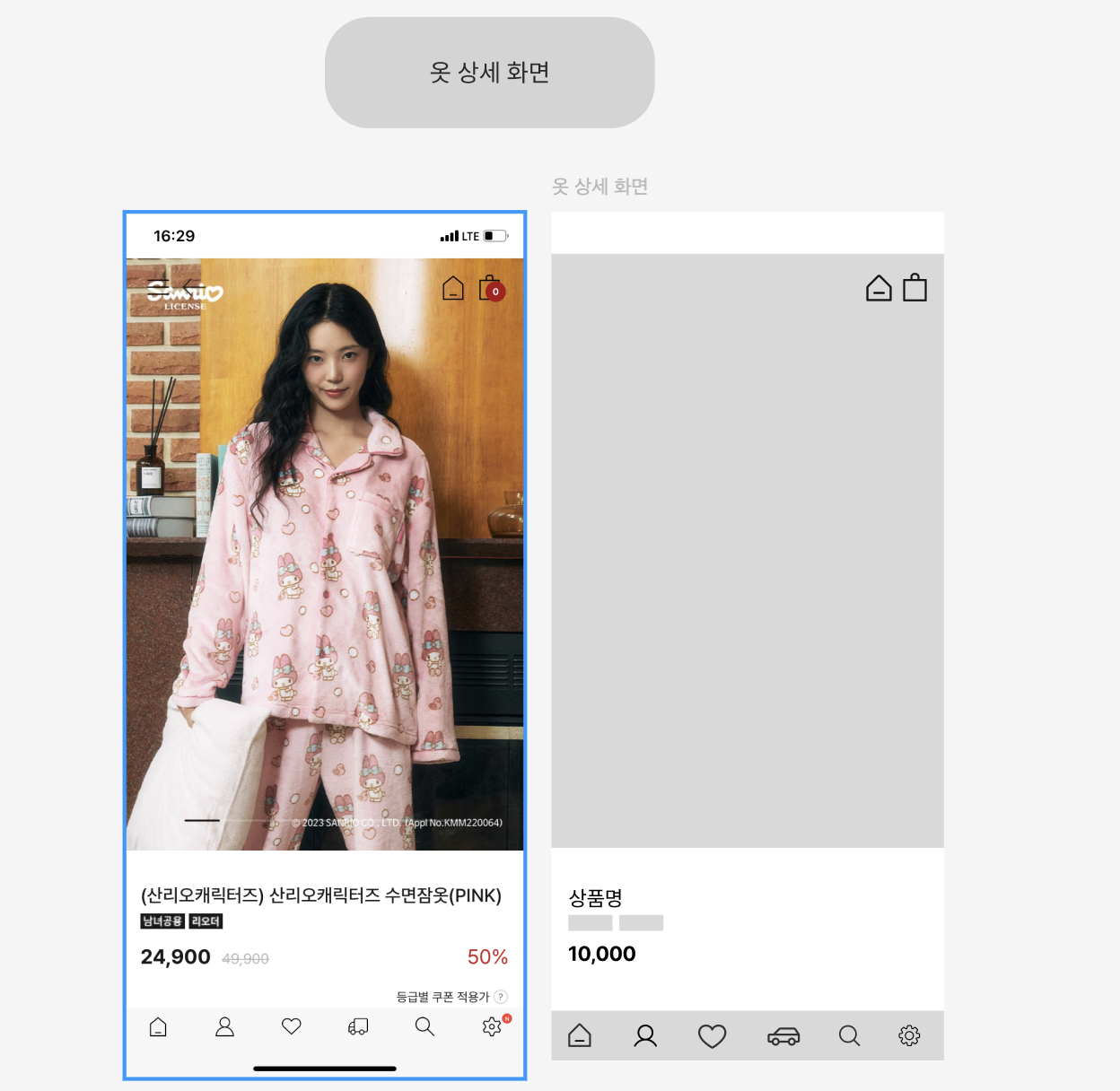
실제 앱 화면을 캡쳐한 뒤 구조들을 따와 이를 변형하는 식으로 진행했다.

어느정도 제작이 완료된 후에는 플로우차트의 흐름대로 프로토타입을 제작해 주었다.
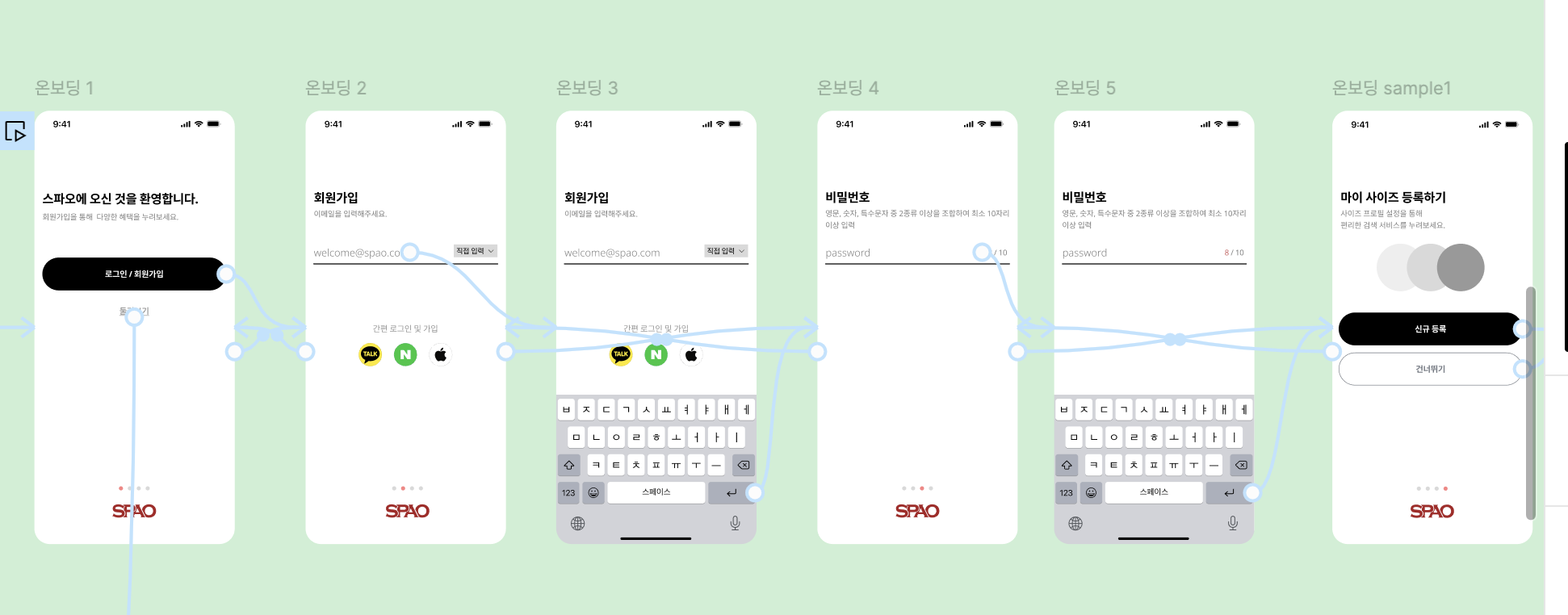
인트로 이후 온보딩 화면은 회원가입, '마이 사이즈'등록 화면으로 설정했다.
신규 유저가 처음 앱을 사용하는 상황을 가정하여 회원가입을 유도하고
이후 우리가 신규로 넣은 기능인 '마이 사이즈'기능을 이용할 수 있는 흐름으로 연결하였다.
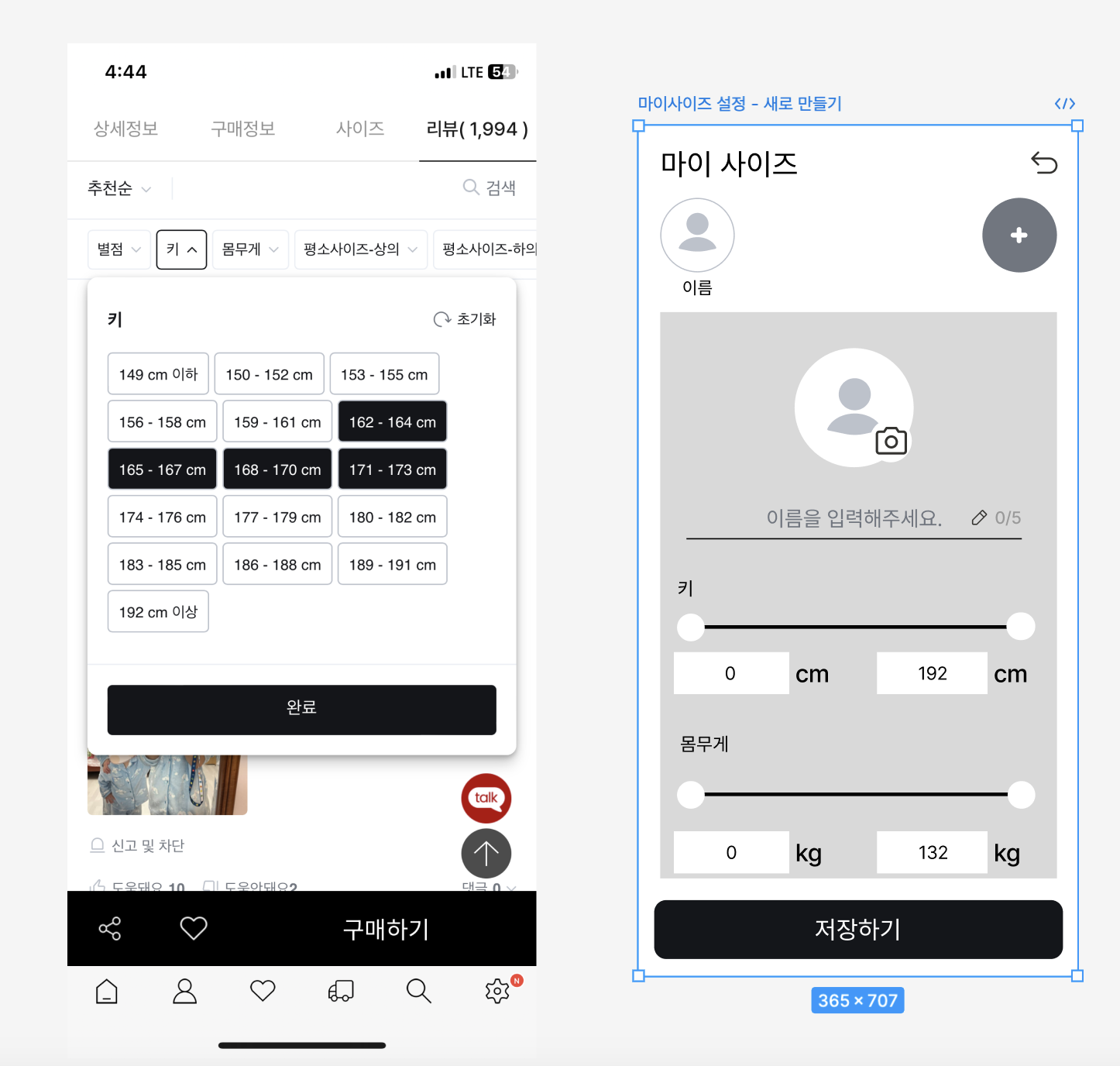
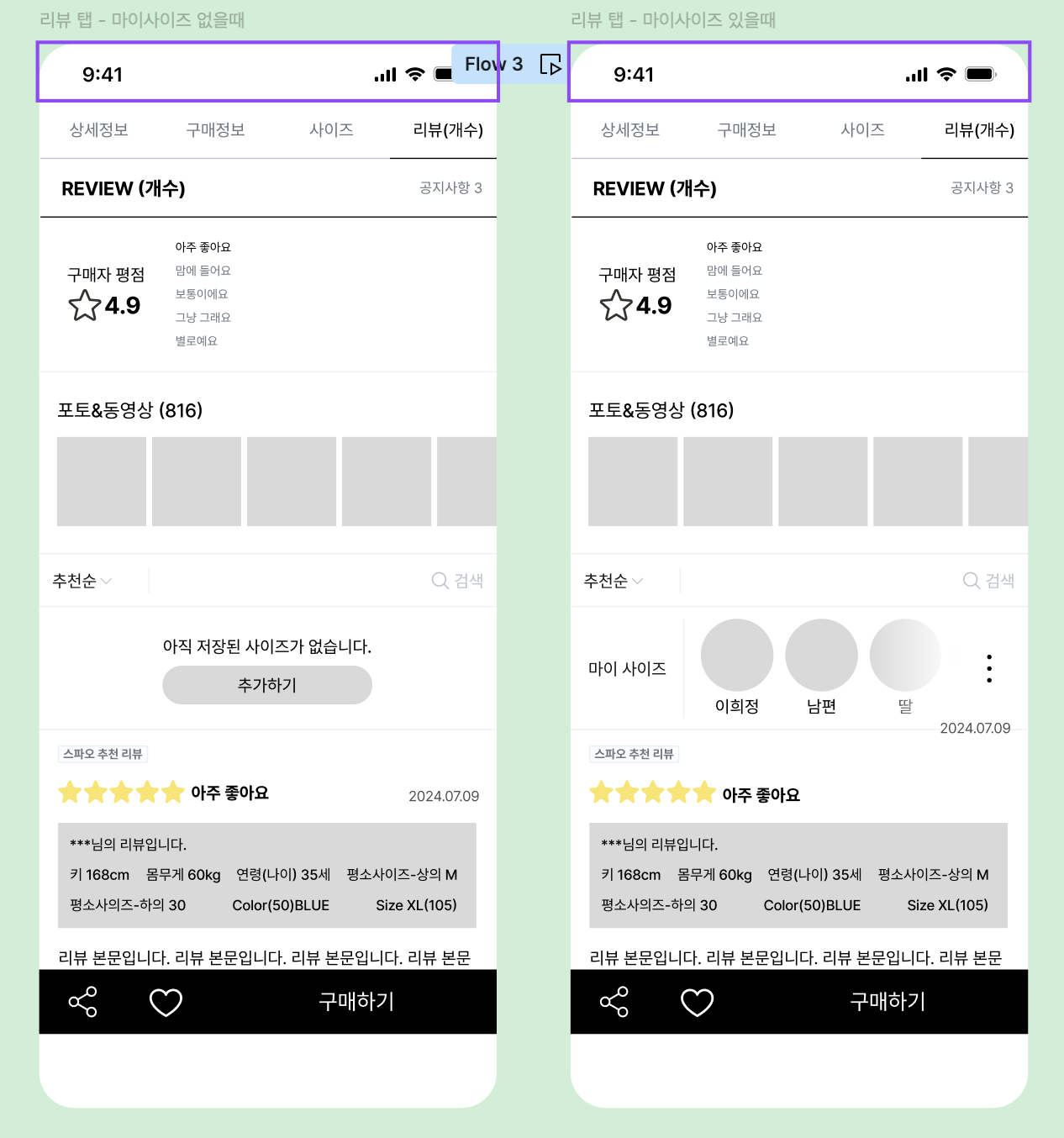
리뷰 탭 필터 UI 개선
온라인 쇼핑 앱을 사용할 때 가장 많이 사용하는 탭은 아마 후기 탭일 것이다.
옷을 직접 입어볼 수 없는 온라인 쇼핑의 특성상
실 구매자들이 착용해본 후기를 참고하여 사이즈를 선택하는 경우가 많기 때문이다.
스파오에서도 리뷰 탭에서 사이즈 필터링 기능을 제공하고 있었는데 이 필터 부분이 개선되었으면 좋겠다고 생각했다.
우선 키 필터링을 보면 버튼 형식으로 구현되어 있어서 마치 다중 선택이 가능한 것처럼 보이지만
실제로는 시작점과 끝점을 연결하여 범위를 설정하는 방식이었다.
이 사실을 깨닫기까지 약간의 시간이 걸렸고 이 부분은 슬라이더 형식으로 개선하면 훨씬 직관적일 것 같았다.

아직 초기 단계이다보니 디자인이 깔끔하진 않지만 대략적으로 느낌은 파악할 수 있다.
(상단바로 인해 잘리는 부분을 고려하지 않아서 이 부분은 추가적으로 개선이 필요하다)
'마이 사이즈' 기능
위 사진에서 보이는 '마이 사이즈'는 우리가 새롭게 도입한 기능이다.
키즈, 여성, 남성, 남여공용 옷 등 다양한 연령층과 타겟에 대한 옷을 모두 파는 스파오의 장점을 살리고 싶었다.
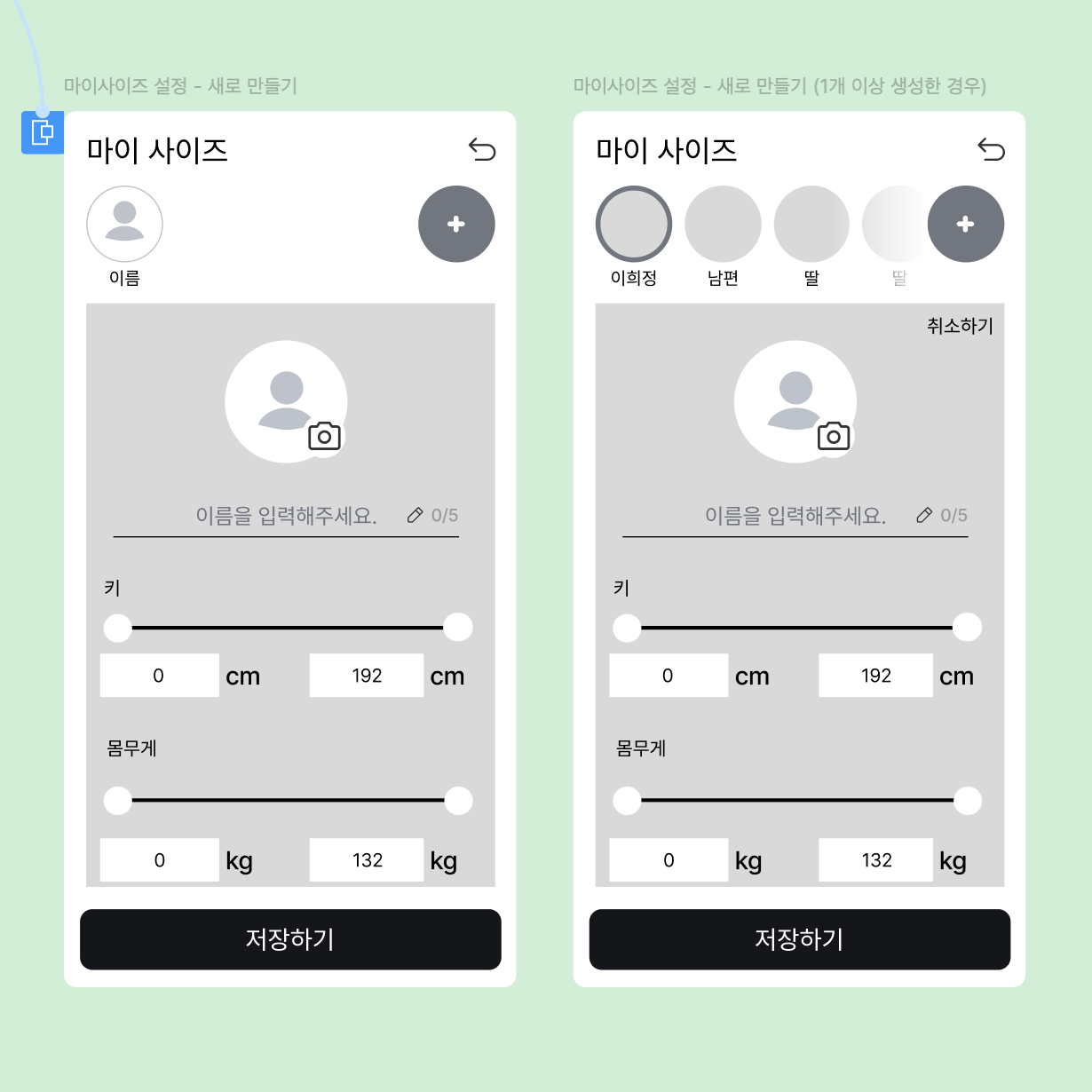
그래서 가족 대표자가 가족들의 옷을 한번에 사는 상황을 가정하여 가족들의 신체 프로필을 사전에 등록해 선택할 때마다 자동으로 필터링이 적용되는 기능이 있으면 좋겠다고 생각했다.


온보딩 화면에서 마이 사이즈를 신규 등록할 경우 사이즈 등록 탭이 떠오른다.
이후 추가 등록을 통해 여러가지 프로필을 등록할 수 있다.
이때 등록된 사이즈 프로필은 추후 리뷰 탭에 나타난다.

지정된 프로필이 없는 경우 리뷰 페이지에서 추가할 수 있는 버튼이 보이고 사전에 등록해둔 프로필이 있는 경우 마이 사이즈 탭에서 프로필 선택이 가능하다.
슬라이드하여 뒤쪽 프로필을 선택할 수 있다.
또 점 세 개를 누르면 기존의 프로필을 수정하거나 삭제할 수 있다.
온보딩 화면

회원가입시 이메일, 비밀번호를 한 화면에서 입력하기 보다는 한 단계씩 진행시키는 것이 사용하기에 더 편리할 것이라고 생각했다.
그렇다보니 로그인 페이지만 해도 꽤 여러 장을 제작해야 했다.
요새 나오는 앱들은 주로 이런 식으로 온보딩 화면을 구성하던데 직접 만들어보니 그게 얼마나 정성이 들어가는 과정이었는지 알게 되었다.
안에 넣는 문구는 무엇으로 할지, 어떤 내용을 강조할지, 다음으로 넘어갈 때 어떤 효과를 줘야할지 모두 꼼꼼히 생각해보아야 한다.
또 개발자가 의도한 대로 행동을 통제하기 위해 어떤 액션을 가능하게/불가능하게 할지 정하는 것도 상상력이 필요한 일이었다.
정리하며
오토 레이아웃이 가장 큰 산이라고 생각했는데 프로토 타입 역시 한번에 터득하기엔 쉽지 않은 기능인 것 같다.
그래도 직접 기능들을 적용해 보면서 꽤나 익숙해지게 되었다.
손이 많이 가긴 하지만 실제 앱과 유사하게 동작하는 모습을 보니 뿌듯하기도 하고 신기했다.