[유데미x스나이퍼팩토리] UI/UX 포트폴리오 과정 - 실무 프로젝트 Week2 진행상황

주차별 코칭 사항은 이렇지만
현재 3주차, 4주차까지 손대고 있다.
최종 산출물 작업은 틈틈이 진행하고 있고 (한 스텝 마무리되면 그에 해당하는 발표 장표 만드는 방식)
와이어프레임이 마무리되어서 디자인 작업에 들어갔다.
1주차 산출물 멘토 피드백
매주 화요일에는 멘토 피드백 시간이 있다.
우리 팀이 순서상 네개의 팀 중 가장 마지막에 피드백을 받아서 좀 아쉽다. 그날 프로젝트 시작하기 전에 피드백 받고 시작하면 더 효율적일 것 같았다.
여튼 1주차에 만든 것들을 바탕으로 2주차에 멘토 피드백을 받았다.
(내가 발표를 맡았고 팀원이 서기를 맡아 피드백 내용을 받아 적어주었다)
1주차 산출물




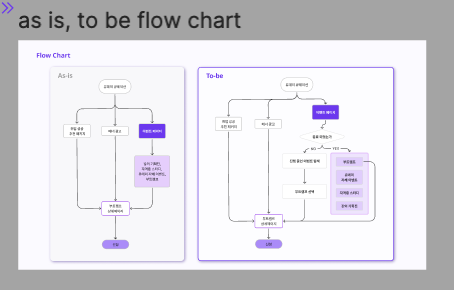
1주차에 만들었던 것은 포지셔닝 맵, 퍼소나, 고객여정맵, as is / to be 플로우차트 였다.
실무 프로젝트 들어가기 전 사전직무교육 때 보았던 포트폴리오 느낌대로 만들었는데
우려했던 대로 내용이 너무 많다는 피드백을 받았다.
글씨가 너무 많으니 이것보다 훨씬 더 줄여야 하고 포지셔닝 맵에 있는 경쟁사들도 절반으로 줄이라고 했다.
그리고 플로우 차트에 대해서는 못생겼다는.. 피드백을 받았다.
흑흑...
우린 레퍼런스를 과도하게 참고하게 되면 저작권 문제도 있고 하니 되도록이면 우리들의 힘으로 하려고 했는데
멘토 왈 참고할만한 레퍼런스를 하나 골라서 아예 그것과 비슷하게 만들어보라고 했다.
피드백 요약
1. 전체적인 관점
- 내용 정리 -> 꼭 필요한 것들만 남기기. (글감 줄이기, 가독성 높이기)
- 어떤 인사이트나 포인트가 주된 것인지 보여줘야 함 + 정확하게 표현하기
- 누구나 해석 가능한 장표 만들기. 발표자 없어도 흐름 이해할 수 있게.
- 표지 만들기
2. 세부사항
- 포지셔닝 맵 하나로 줄이기 (현재 두개임)
- 바탕에 그라데이션 까는 것 비추천. 단색 사용.
- 가급적 한글 사용. 영어 폰트 매력 알겠으나 누구나 장표만 보고 이해할 수 있게 쉽게 만들어야 함.
- 플로우차트 심미적으로 별로임. + 이해 어려움.
상기 피드백을 바탕으로 장표를 수정했다.

깔끔한 레퍼런스들 위주로 모아서 분석하고 참고할만한 요소를 분석해 우리 방식으로 녹여내 보았다.
아직 완성 단계는 아니지만 이전보다 훨씬 직관적이고 눈에 들어온다.
글감을 80%줄여 가독성을 높였고 영어 사용도 최소한으로 했다.
또 발표자 없이 장표만을 보아도 우리가 말하고자 하는 것이 무엇인지에 대해 전달할 수 있도록 흐름을 보여주고자 했다.
추가 질문 사항
- 현재 진척상황 괜찮은지.
- '이벤트'라는 단어 괜찮은거 맞는지. 고쳐도 되나? 고친다면 어떤 단어가 좋을지?
- 유데미 큐레이션이 정확히 어떤 고객층을 타겟팅하고 있는지 궁금.
- 디자인 멘토님께.. 저희가 비전공자다보니 뭔가 통일성 맞추기가 어려운데 이런 부분에 대해 조언 가능하신지?
- 추가 진척상황?
진척 상황은 의외로 괜찮은 모양이었다.
다른 팀은 모두 5명이다 보니(누군가 중도 하차하지 않았다는 전제 하) 2명인 우리 팀이 상대적으로 느릴 수 있지 않을까 하는 걱정을 했지만 적절한 속도로 잘 하고 있다니 다행이었다.
- 메뉴 탭의 'EVENT'라는 단어 바꿔도 되나?
이벤트라는 단어는 더 직관적인 단어로 고쳐도 된다고 답변받았다.
- 유데미 큐레이션의 타겟?
고객층은 2030 취준생이었다. 경쟁사와 동일한 고객층을 타겟팅 하다보니 타사 대비 어떤 매력을 어필하면 좋을지 고민해보면 경쟁력을 갖출 수 있지 않을까 하는 생각이 들었다.
- 전반적으로 통일성 맞추는 법? (디자인적 관점)
디자인 멘토분이 안계셔서 기획 멘토분께서 답변 주셨는데 앞서 언급했던 대로 핀터레스트 같은 사이트에서 레퍼런스들을 많이 참고하라는 조언을 얻었다.
와이어프레임 & UI 작업
피드백을 어느정도 반영한 뒤에는 와이어프레임을 제작했고 이어서 UI작업을 진행하고 있다.
와이어프레임은 개발자 모드 스크린샷 기능을 활용해 기존 웹페이지를 캡처하여 참고하며 만들었다.

웹페이지의 어느 부분이 어떻게 개선되었는지 보여주기 위해서 기존 웹페이지에 대한 와이어프레임을 먼저 만들어주었고, 개선 사항을 적용해 새로운 웹페이지 디자인을 제작하는 중이다.
과제가 두 가지(1. 이벤트 페이지 개선, 2. 부트캠프 상세 페이지 개선) 이라서 각자 하나씩 맡아서 손보고 있다.
나는 이벤트 페이지 개선을 맡아 회의 내용대로 고치고 있다.
현재 이벤트 페이지의 문제점은 진행 완료된 이벤트와 그렇지 않은 이벤트의 구분이 모호하다는 것, 그리고 여러 분야의 이벤트가 뒤섞여 있다는 것이다.
이 복잡한 것들을 한눈에 구별해 고객이 필요한 이벤트를 빠르게 찾아볼 수 있도록 개선하는 중이다.
본 후기는 본 후기는 [유데미x스나이퍼팩토리] UI/UX 포트폴리오 과정(B-log) 리뷰로 작성 되었습니다.
