[유데미x스나이퍼팩토리] UI/UX 포트폴리오 과정 - 실무 프로젝트 Week3 진행상황
화요일(7/30)에 멘토 피드백을 받아 해당 내용을 바탕으로 장표를 수정하였다.
지난주까지의 진행상황은 발표 장표 70%정도, 와이어프레임 65%정도였다.
하지만 피드백 이후 이 진척도는 큰 의미가 없게 되었다.
왜냐하면 요구사항대로 많은 수정을 거쳤기 때문이다.
우리가 두명이서 진행하다 보니 늘 다른 팀에 비해 어느정도 완성도를 보이는지가 궁금했는데 가지고 온 결과물이 예쁘지 않기 때문에 진척도는 소용이 없다는 식의 답변을 받았다.
주요 피드백
1. 여전히 예쁘지 않다
>> 이건 자꾸 들어도 당혹스러운게 어디가 어떻게 예쁘지 않은지 정확하게 말을 안해주고 그냥 안예쁘다고만 해서 어떻게 고쳐야 할지 감 잡기가 어려웠다. 그저 핀터레스트에서 포트폴리오 하나 가져다가 참고하라는 말 뿐
2. 뒷 배경지 블랙으로 깔지 마라
채용 과정에서 포트폴리오를 검토할 때 인쇄물로 보는 경우가 있다. 따라서 배경지를 블랙으로 깔게 되면 잉크 소모가 심하므로 추천하지 않는다.
>> 우선 만들어둔 장표들 배경 색부터 흰색으로 바꾸기 시작했다.
3. 시선의 흐름을 고려하여 요소들(텍스트, 표 등)을 배치해라
사람의 시선이 Z자로 흐르는 것을 고려하여 배치해라
수정 전, 수정 후 비교
온라인 강의 시장 분석 (경쟁 플랫폼 UX전략 분석)


굳이 브랜드 로고를 넣지 않아도 내용 전달에는 큰 문제가 없을 것 같아 텍스트로 대치하였다.
과하게 컸던 문장은 크기를 줄였고 요소들 배치도 손봐주었다.
플로우차트


좌측 장표에는 위에서 지적한 모든 요소가 담겨있다.
1. 예쁘지 않음
2. 배경이 검은색
3. 시선 흐름을 고려하지 않음
예쁘고 예쁘지 않고는 취향 차이이기 때문에 여러 시안을 준비해 클라이언트가 어떤 것을 선호하는지 파악하는 요령이 필요할 것 같았다.
배경지같은 경우 색만 바꾸면 되는 문제이니 금방 수정할 수 있었다.
시선의 흐름을 고려해 주요 문장은 왼쪽 위에 배치하고 플로우차트를 좀 더 알기 쉽게 고쳐보기로 했다.
지난주에 디자인적인 지적을 많이 받아서 그쪽으로 힘을 많이 주다보니 가독성이 떨어지는 결과가 나왔다.
그래서 이번주에는 디자인적인 아쉬움이 다소 남더라도 힘을 좀 빼고 읽기 쉬운 장표를 만들기 위해 고민했다.
우측 장표는 상기 내용을 고려하여 재구성한 페이지이다.
근본적으로 전달하고자 하는 내용은 같지만 표현 방식에 따라 와닿는 정도는 천차만별이다.
플로우 차트를 꼭 만들어야 한다는 생각에 억지로 차트 형식으로 만들다보니 무슨 말을 하고자 하는지가 잘 전달되지 않았던 것 같아서
"한 곳에 중구난방 뭉쳐있는 이벤트를 분야별로 쪼갠다"
라는 메시지가 잘 전달되도록 중요도가 떨어지는 순서도는 과감하게 쳐냈다.
포지셔닝 맵



오른쪽으로 갈수록 수정을 거친 것이다.
처음 만든 것은 지금 보면 왜 저렇게 만들었지 싶다.. 특별한 이유가 있지 않는 한 포지셔닝 맵을 굳이 두개 만들 필요는 없어보인다.
또 비교군이 너무 많아서 무슨 얘기를 하려고 하는건지 모르겠다.
그래서 포지셔닝 맵을 하나로 줄이고 비교 플랫폼도 절반으로 줄인 뒤 디자인에 초점을 맞춘 장표가 두번째이다.
그리고 2차 피드백 이후 세번째 형태로 변경하였다.
배경을 흰색으로 깔고 최대한 간단 명료하게 보여줄 수 있도록 노력했다.
퍼소나


왼쪽은 가장 처음 만들었던 퍼소나인데 글감이 너무 많고 사진이 정직하다(스타일이 안 산다는 의미인 듯)는 피드백을 받았다.
그래서 최종적으로는 카드 형태로 여러개의 퍼소나를 간단하게 보여주는 형식을 선택했다.
핵심 내용은 돋보일 수 있도록 형광펜처럼 칠해주었다.
문제 & 해결책 + 목표


이 페이지는 특히 시선을 고려하여 만든 장표이다.
왼쪽의 경우 문제에 대한 해결책이 아래에 연결되어 있어 시선이 위아래로 왔다갔다 하게 되는데 그에 반해 오른쪽은 그런 느낌이 덜하다.
와이어프레임


진행중인 이벤트에 비해 그렇지 않은 이벤트가 훨씬 많은 것으로 파악하여서 진행중인 이벤트는 스크롤 형식으로 보게 하고 완료된 이벤트를 하단으로 빼려고 좌측처럼 디자을 했었다.
하지만 지적하신 대로 동시에 진행하는 이벤트가 앞으로 몇개가 될지 모를 뿐만 아니라 원하는 이벤트가 나올 때까지 넘겨 보아야 하는 불편함이 있었다.
모든 이벤트를 한 곳에 배치하되 진행중인 이벤트를 상단에 배치하고, 체크버튼을 활용해 진행중인 이벤트만 볼 수 있도록 하는 옵션을 제공하였다.
검색 기능 역시 진행중/진행완료에 상관없이 모든 이벤트에 대해 적용할 수 있도록 통합하였다.
개인적으로는 좌측 화면처럼 검색공간에 해시태그를 배치하여 검색을 도와주는 역할을 제공하고 싶었는데 수정을 거치면서 없애게 되어 아쉬웠다.
기타 추가사항
이 부분들은 2차 피드백 이전에는 없었던 내용들이다.


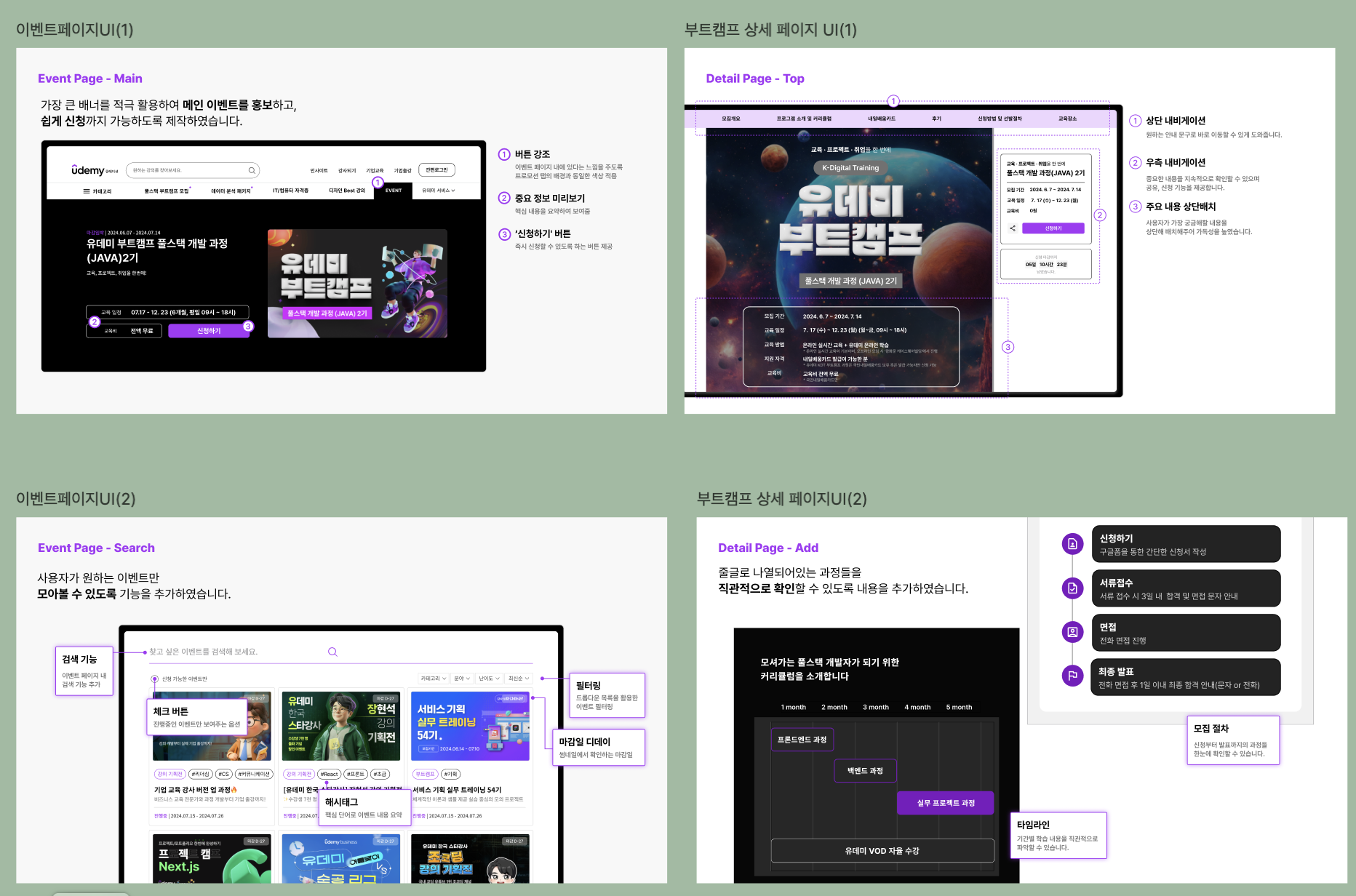
이벤트 페이지와 상세 페이지에 대한 와이어프레임을 설명하는 부분을 추가해주었다.
이벤트 페이지의 경우 진행 중인 것과 그렇지 않은 것을 구별할 수 있는 기능과 검색 기능, 그리고 드롭다운 목록으로 필터링할 수 있는 기능이 핵심이므로 해당 내용을 정리해 넣어주었다.
부트캠프 상세 페이지의 경우 특별한 기능이 있다기 보다는 가독성을 높이는 방향으로 재구성하여서 와이어프레임에서는 전체 모습만을 보여주고 세부 사항은 UI 장표에서 설명해주기로 했다.

앞서 말했던 UI를 설명하는 장표이다.
웹페이지를 개선하는 프로젝트이다보니 한 페이지에서 여러 화면을 설명하는데 어려움이 있었다. (모바일에 비해 데스크탑 화면이 크기 때문)
따라서 화면을 여러개로 쪼개 하나씩 설명해주는 방식을 선택하였다.
3주차 회고
이렇게 모아놓고 보니 주차별로 느낌이 확 달라지는 게 보여서 뿌듯하다.
피드백이 다소 직설적인 부분이 있어서 조금 상처받을 때도 있었지만 많은 피드백 속에서 필요한 내용을 끄집어내 최대한 좋은 방향으로 개선시켜보려고 노력했다.
다음 피드백을 어떻게 주실지는 모르겠지만 이제는 마무리할 단계이다.
일단 완성은 했으니 전부 보여드리고 마지막 피드백을 받은 뒤 최종적으로 프로젝트를 끝맺어야겠다.
